本人零开发经验,可以说是勉强会用电脑的程度。
一天和小伙伴们玩游戏的时候发现线下讨论游戏的材料很麻烦,随激发出超绝行动力开发了这个。
目前陆陆续续也开发了将近一个月了,遂发帖纪念一下
看到 纯AI开发 就心慌了很多。(这代码最后谁看的懂)
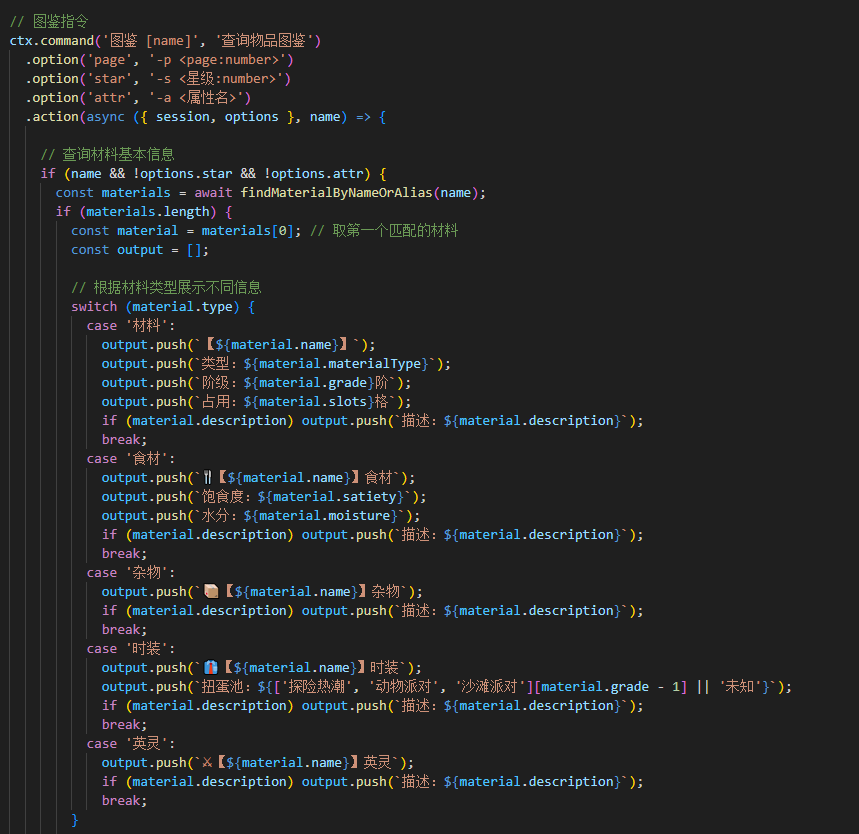
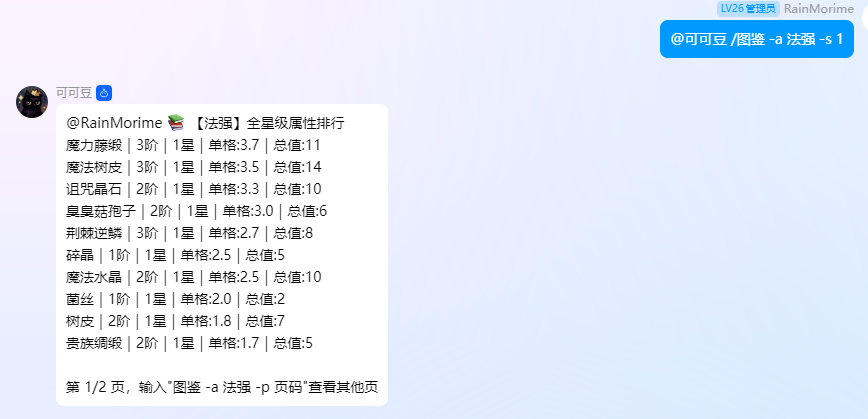
首先要实现的是图鉴功能
服务器大致有 五种物品(英灵丨材料丨食材丨时装丨杂物)
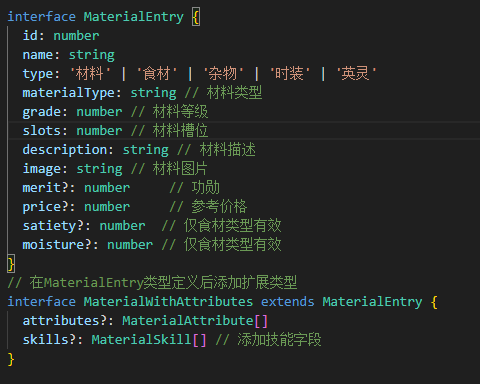
数据库大致是这样子的

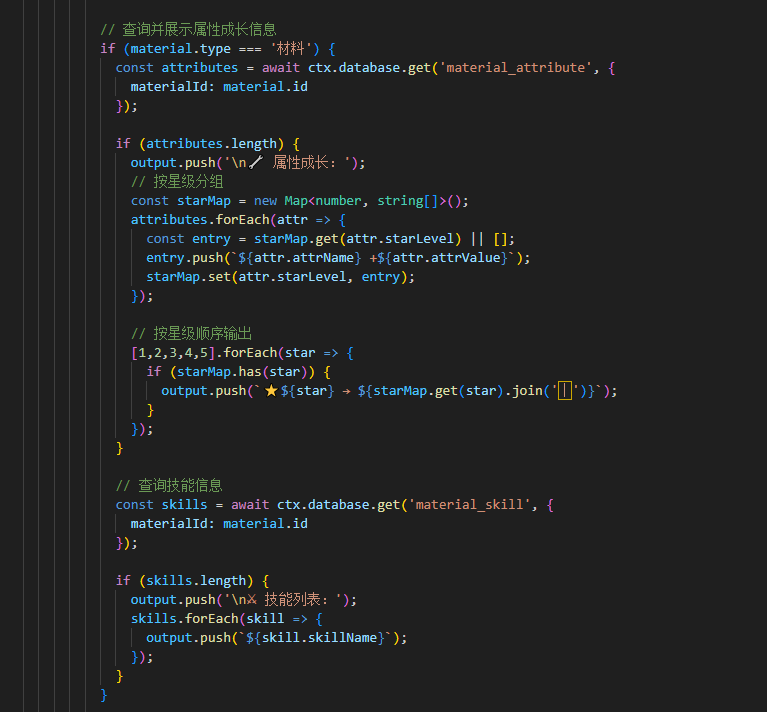
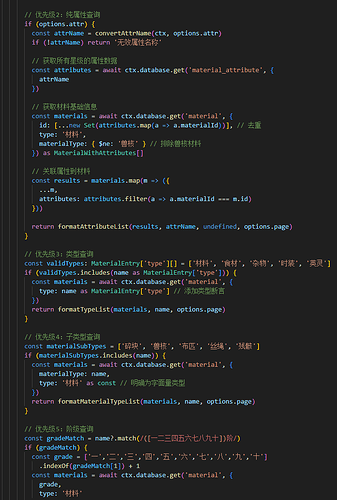
首先我需要不仅需要按照 “材料名称” 找到物品,还需要按照每个属性排出哪些材料的平均每格属性值最高
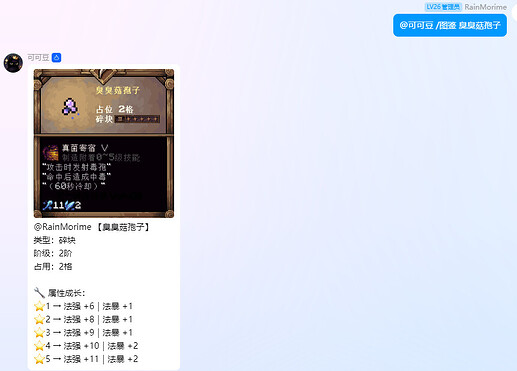
效果大致这样
本人零代码知识,所以我不知道代码质量如何。
如果您有建议和思考,请欢迎指出
在使用机器人的过程中,我发现大量查询会导致刷屏的问题。
首先可以专门建设一个群来提供查询,但在实际使用过程中发现这样比较麻烦,在讨论材料的过程中还要专门翻开另一个群去查询,违背了便利的初衷。
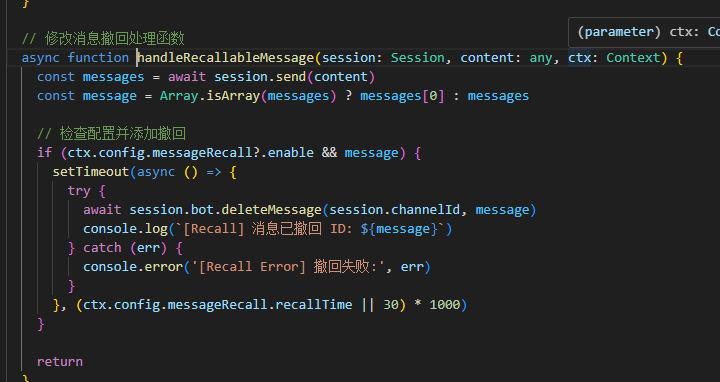
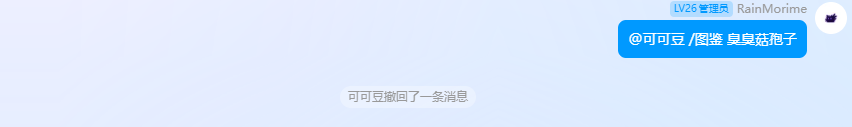
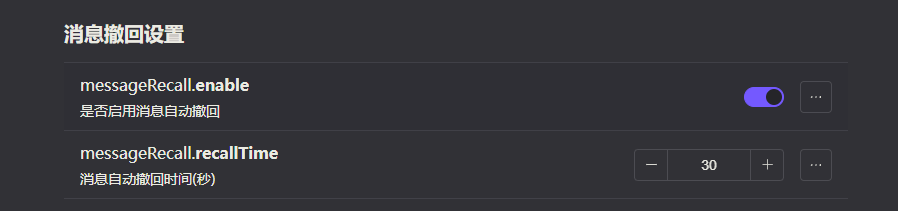
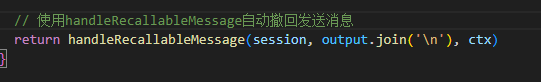
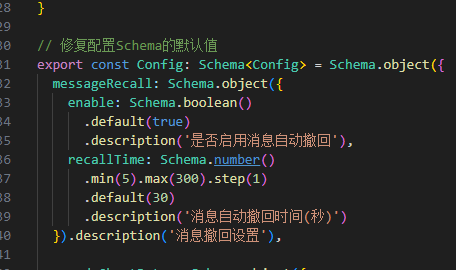
所以我让机器人在特定指令下能够按照一定时间自动撤回所输出的内容。
代码如下:


效果大致如下
补充一下
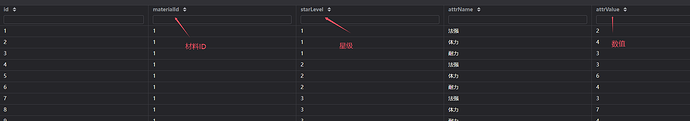
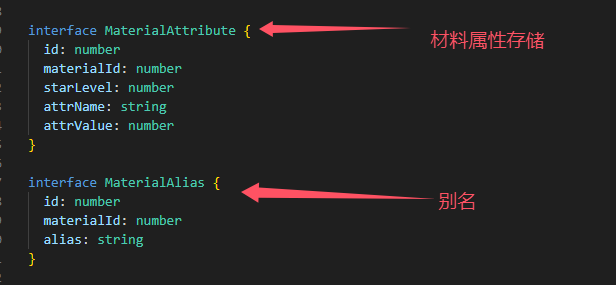
材料的属性存储
鉴于属性的复杂难以存在一栏中,所以重新用一个数据库存储
(后来发现可以用json这样的格式存储,但是我已经录入太多的数据,再重新记录的话会很麻烦)

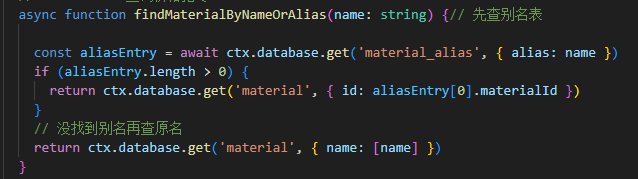
查询别名的函数 (在输入材料时,可以依据数据库里的别名匹配材料)

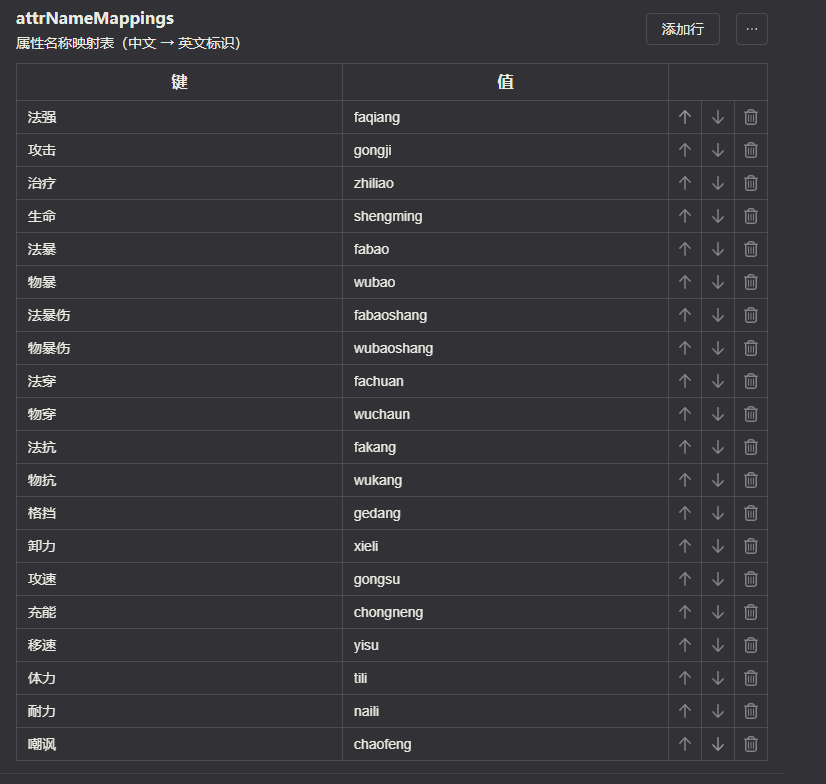
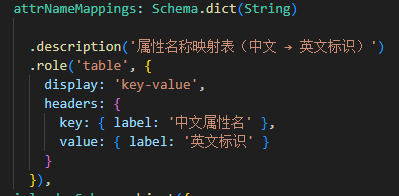
属性名称的映射表

设置完是这样的(拼音用来对应材质包的图片,这个后续输出图片用的上)
哈?
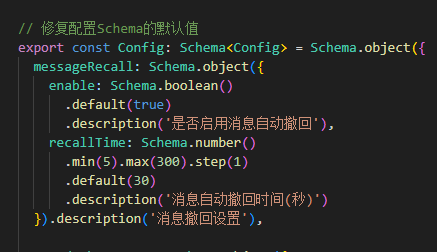
ctx.config
这是什么东西
之后我们要做的是精工系统,大致的意思就是用材料合成出一个物品。
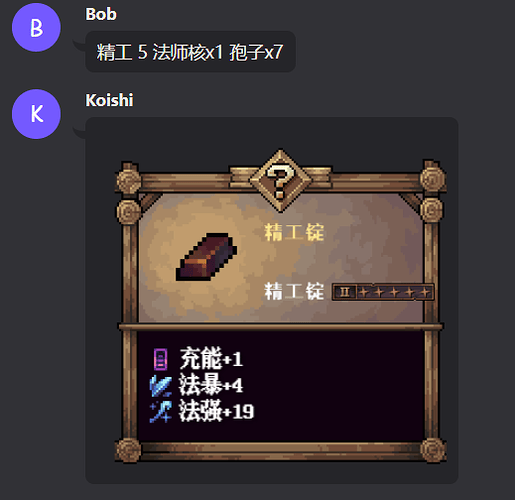
我做了两套指令,一个用来模拟合成出游戏物品图片,一个用来模拟数值。
先展示游戏的过程(必须为同阶同属性材料)
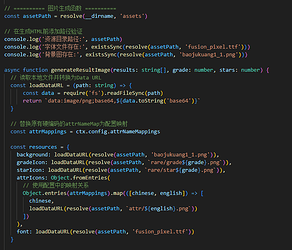
为了便于计算,我需要再制作精工锭的时候,直接输入属性,直接输入材料或二者都有
选取(1-3个词条)(一条30% 两条24% 三条18% 进一制)得到的结果
但是在

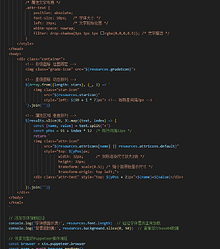
实现的代码如下(输出图片的方法AI一开始用的canvas是行不通的,后来是参考论坛说的Puppeter(我也不知道Puppeter是什么,但AI总会懂的))
效果如图
的确可以用puppeteer,但是好像方法不对吧
应该直接
const page = ctx.puppeteer.page()

他是这么写的
不过这俩个功能应该都能正常运行
我这个插件一直在用的
算了 能用就行
一般人是不会写成 ctx.config. *** 的
通常是直接调用 config.*** 。
精髓
让AI返工!()
总之让AI写的确是可行的。
但是前提是 你已经熟悉了开发koishi插件。
这样才能对AI写的代码加以判断、取舍、改进、优化,才能明确方向和目标。
不过就目前来看,完全依靠AI还是不现实的。
能不能依靠小学给我写
小学秒变人机:
服务器繁忙,请稍后再试。
我去,是真的DS
加油,你真的很腻害,零代码基础能一步一步跟着文档做出一个实际可用的插件,我是写过koishi插件的,其中的艰辛我懂,现在莫名有点感动,你的坚持永远不会辜负你,谢谢你,我爱你
如果遇到问题,需要帮忙的话,随时都可以跟我们讲,我们永远在这里