第0节 进入云开发平台
现在以 Cloud Studio云开发为例,带小伙伴体验一下插件从立项到发布的流程是怎么样。
一、账号的注册
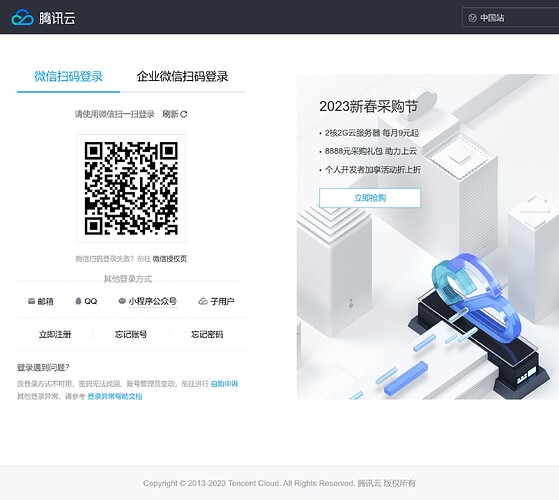
1.首先,进入腾讯云的官网,点击右上角登录
使用微信或QQ登录腾讯云
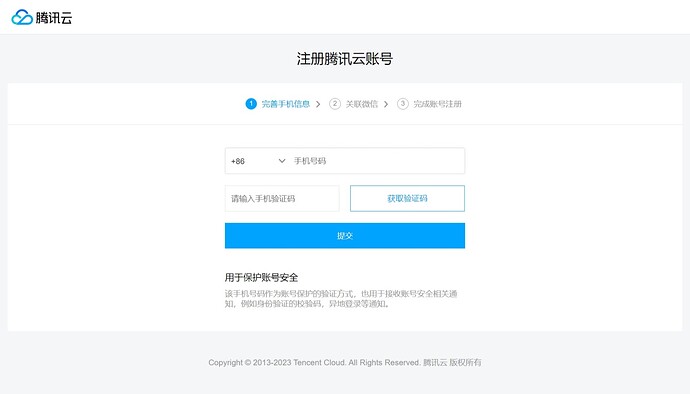
完善个人信息
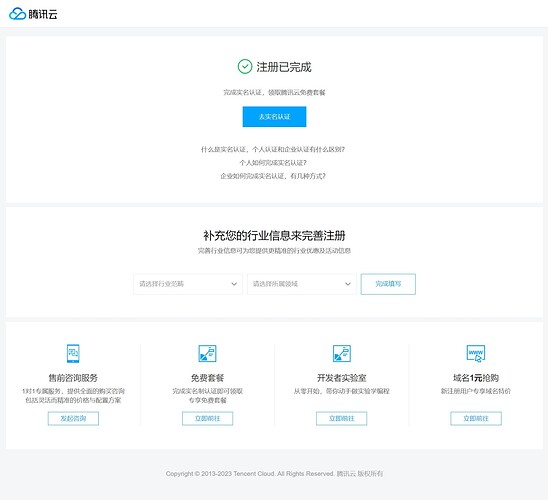
完成实名认证(否则不能使用腾讯云的所有服务)
2.完成注册和实名之后,再点击我之前分享的链接:
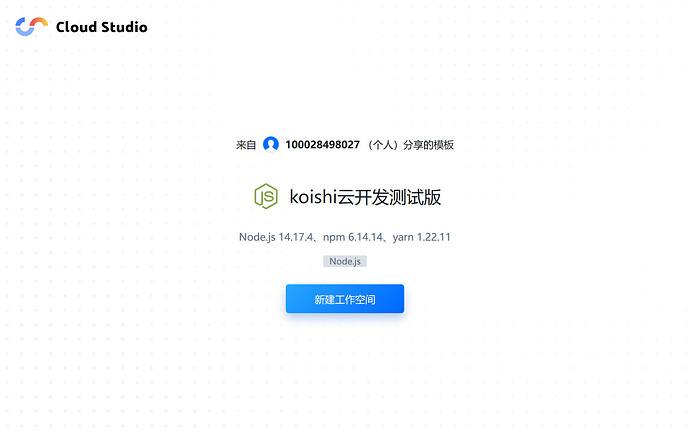
100028498027(个人)分享了「koishi云开发测试版」模版 Cloud Studio
你大概会看到这样的界面:
然后我们点击“新建工作空间”
他会自动帮我们创建文件
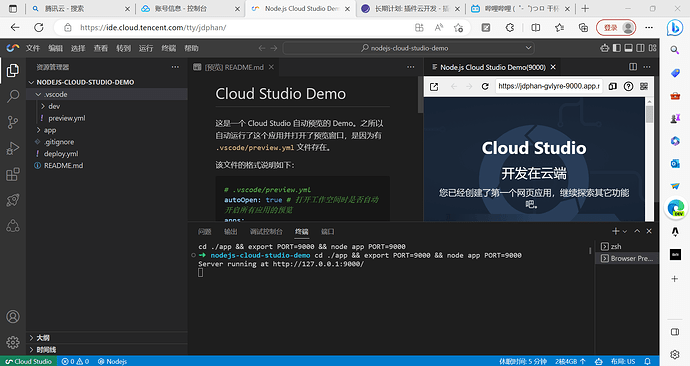
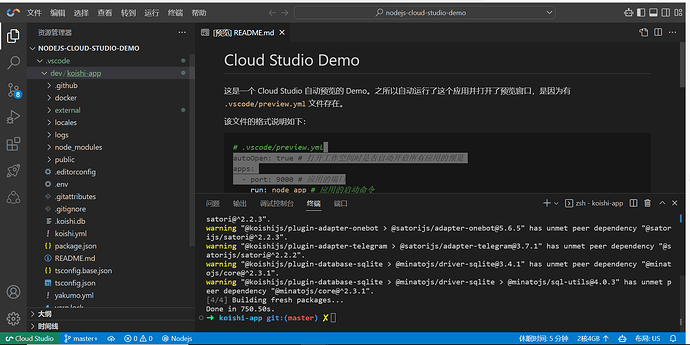
然后你大概会看到这样的界面
里面的koishi开发的所有环境都已经部署好了,开箱即用
第1节 创建第一个插件
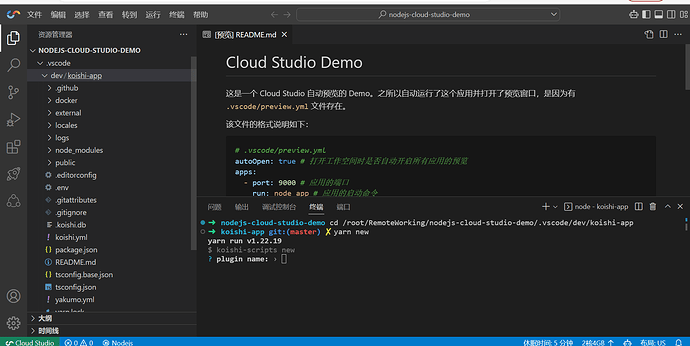
看到下面的小黑框了吗,这个就是“终端”,我们将会在这里通过各种命令“控制”这台设备。
我们首先认识的第一个命令就是“cd”
- cd+空格+文件夹的路径
这条命令可以帮助我们进入任意路径下的任意文件夹
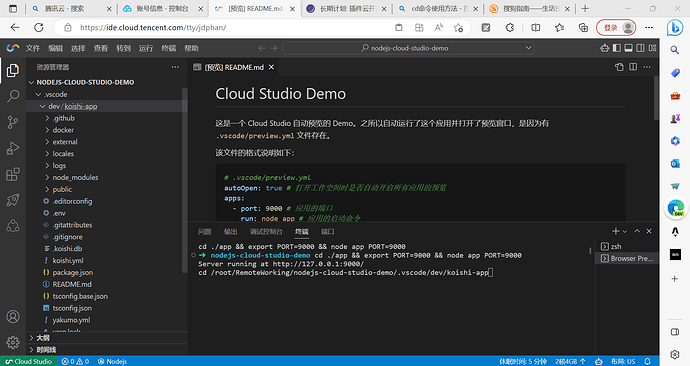
因为我们的开发文件放在/.vscode/dev/koishi-app 这个路径下
所以这里我们输入
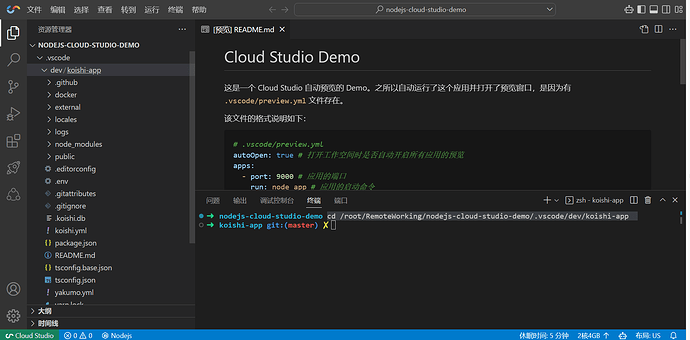
cd /root/RemoteWorking/nodejs-cloud-studio-demo/.vscode/dev/koishi-app
然后进入到我们开发文件夹的路径
下一步,我们开始创建插件
输入yarn new 创建一个新的插件
yarn new
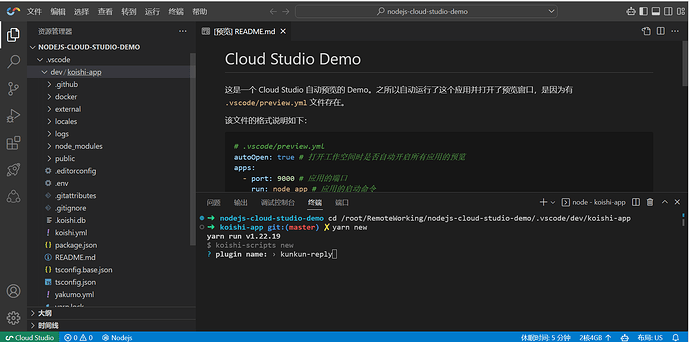
然后下一步,他会向我们询问插件的名字
因为我个人想写一个关于坤坤的插件,所以我这里起一个名字叫
kunkun-reply (这里你们可以按自己的想法起名字)
注意:
这里的插件名字只能使用英文字母,不能大小写,不能使用中文,不能使用英文输入法下的“-”,“@”等以外的其他特殊字符,不能与插件市场已经存在的插件重名,否则就会发布失败
接着,我们写上我们的插件名字
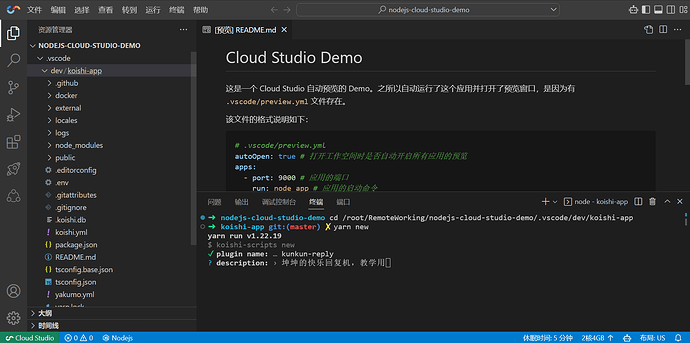
这里的description就是你插件的自我介绍,描述一下这个插件的功能
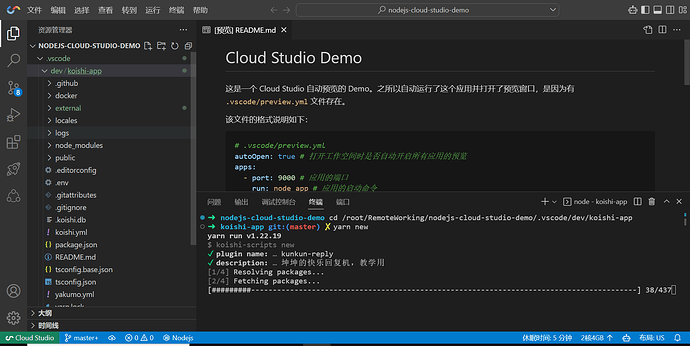
提交后他会帮我们创建一个叫“kunkun-reply ”插件空模板
模板努力创建中
模板创建成功
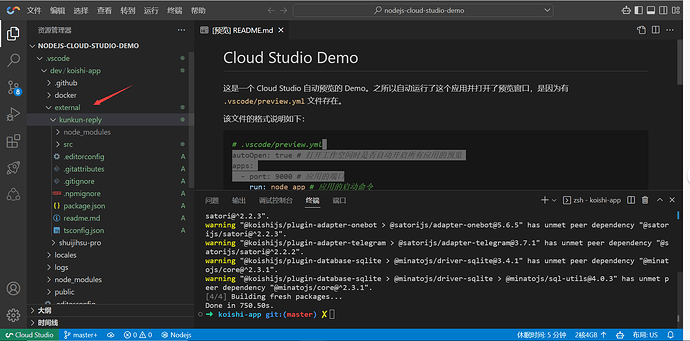
然后你会发现多出了一个external文件夹,这个文件夹就是专门用来放插件的,我们刚刚创建的新插件也在这个文件夹下
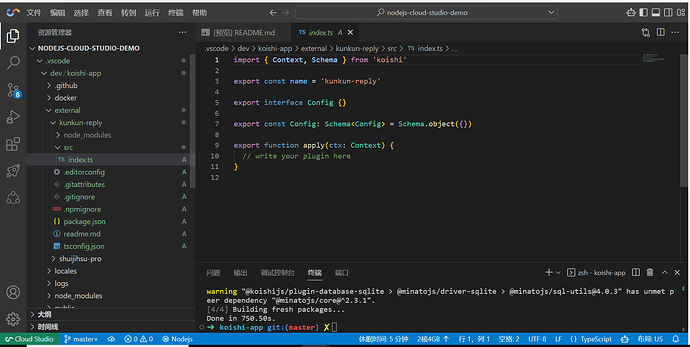
其中src文件夹就是我们放插件代码的地方了,目前src文件夹下只有index.ts这个文件,我们插件的核心代码就放在这里了,我们点击打开他:
看到绿色的那行“ // write your plugin here”了吗,我们就是要在这个地方写我们的代码。
非常感谢你看到这里,从你成功创建自己的插件的那一刻开始,你已经超过了90%的koishi人了,非常了不起,休息一下,我们的插件开发之旅还会继续。