阅前须知:本计划仅为实验性质和个人行为,图一乐
正式教程从三楼开始看起,目录在二楼,一楼不是教程。
适合:部分环境难配,npm、yarn安装失败,模板文件创建失败的入门者
使用腾讯云云端开发环境 Cloud Studio进行插件开发
首先,你需要注册一个腾讯云的账号,这个不难
你可以直接使用我创建的模板文件,下面是链接:
模板文件分享:
100028498027(个人)分享了「koishi云开发测试版」模版 Cloud Studio
将链接分享给好友,点击链接即可获得该模板,并通过模板创建工作空间。
模板简单介绍
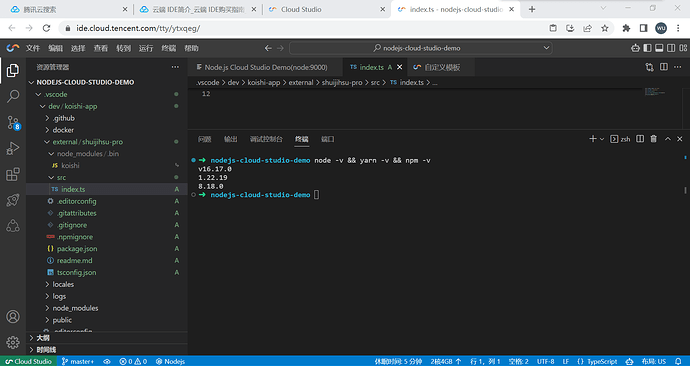
1.node、npm和yarn版本(必备环境)
2.已安装汉化vs-code(方便写代码的),像正常的vs-code一样使用
3.
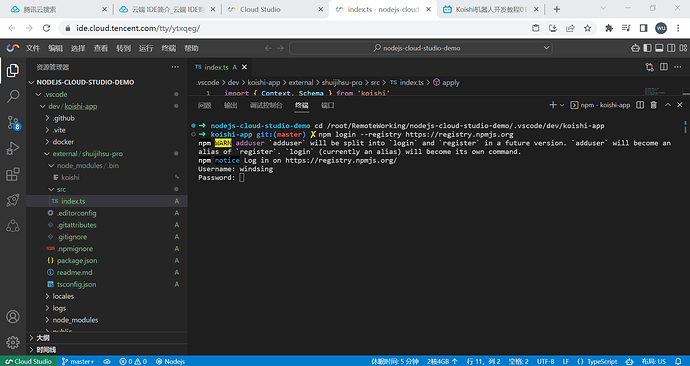
可以执行koishi开发的一些常用命令
如yarn new、yarn dep,登录npm账号等操作基本跟本地一样
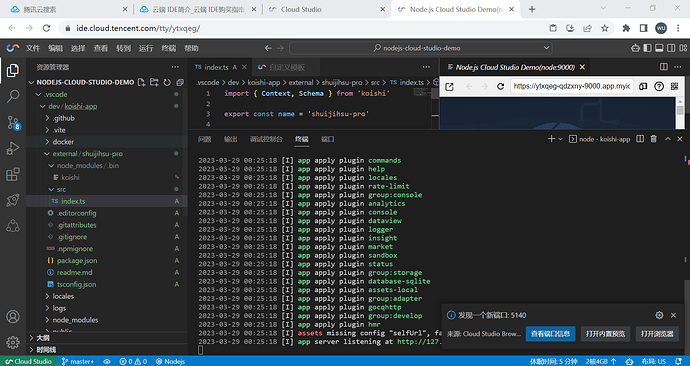
4.可以正常打开控制台,在沙盒里调试插件
这里我们使用yarn dev 打开控制台
这时候koishi会像本地环境一样加载,过一段时间,右下角会提醒你,发现一个新端口5140,点击最右边的打开浏览器
点击之后,你会自动跳转到一个新的浏览器界面,类似于本地端口的5140
5.无缝衔接koishi开发的视频教程
在Koishi机器人开发教程01-第一个插件教程里提到的操作,大部分都可以运用到云端环境当中
关于价格
想问这个云开发平台是不是免费的,官方的说法是:
每个用户每月可以免费使用工作空间共 1000 分钟
Cloud Studio在团队人数低于或等于5人的情况下所有功能完全免费开放使用
关于其他的一些限制
详见官方文档
3 个赞
第0节 进入云开发平台
现在以 Cloud Studio云开发为例,带小伙伴体验一下插件从立项到发布的流程是怎么样。
一、账号的注册
1.首先,进入腾讯云的官网,点击右上角登录
使用微信或QQ登录腾讯云
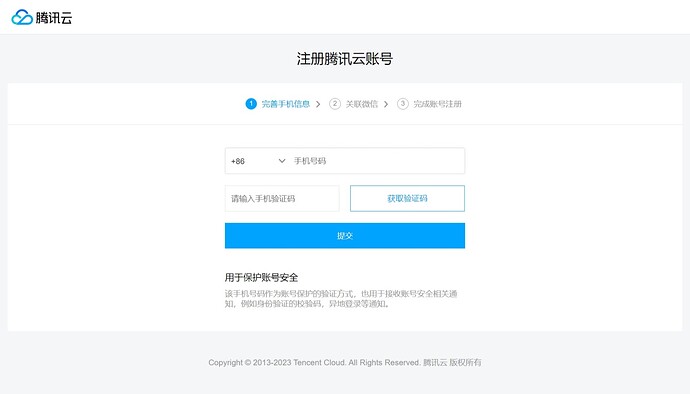
完善个人信息
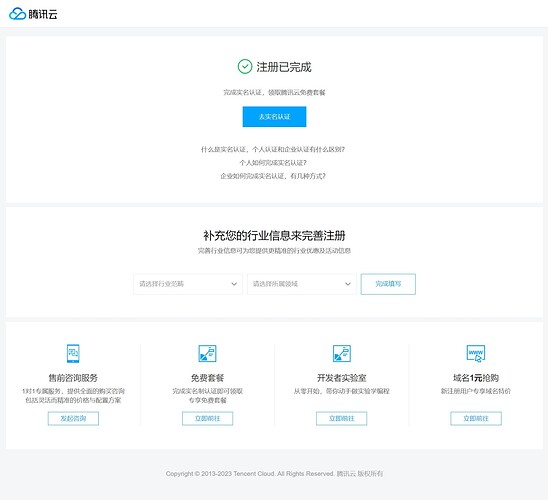
完成实名认证(否则不能使用腾讯云的所有服务)
2.完成注册和实名之后,再点击我之前分享的链接:
100028498027(个人)分享了「koishi云开发测试版」模版 Cloud Studio
你大概会看到这样的界面:
然后我们点击“新建工作空间”
他会自动帮我们创建文件
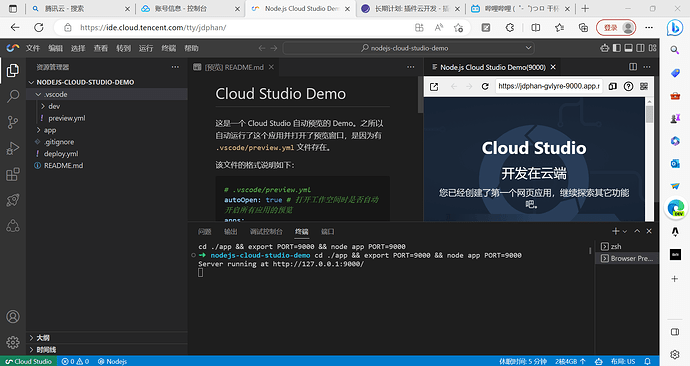
然后你大概会看到这样的界面
里面的koishi开发的所有环境都已经部署好了,开箱即用
第1节 创建第一个插件
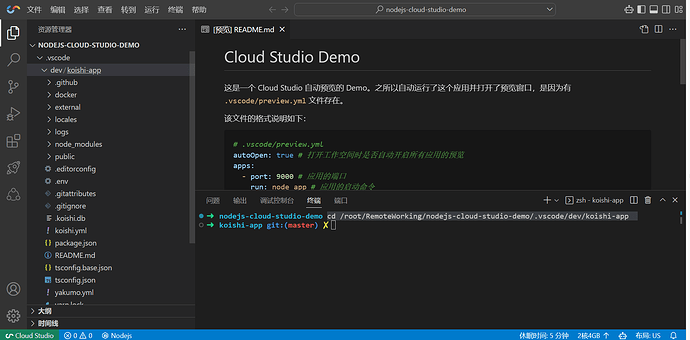
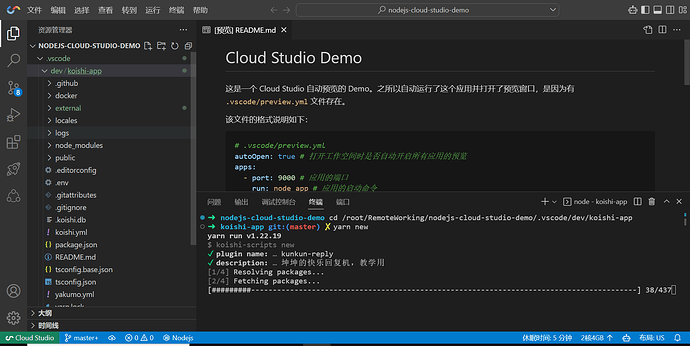
看到下面的小黑框了吗,这个就是“终端”,我们将会在这里通过各种命令“控制”这台设备。
我们首先认识的第一个命令就是“cd”
- cd+空格+文件夹的路径
这条命令可以帮助我们进入任意路径下的任意文件夹
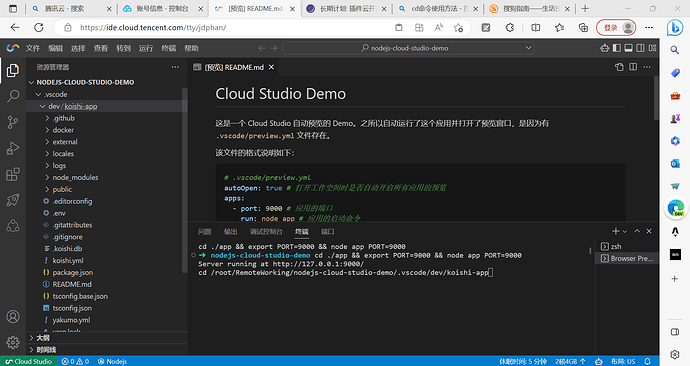
因为我们的开发文件放在/.vscode/dev/koishi-app 这个路径下
所以这里我们输入
cd /root/RemoteWorking/nodejs-cloud-studio-demo/.vscode/dev/koishi-app
然后进入到我们开发文件夹的路径
下一步,我们开始创建插件
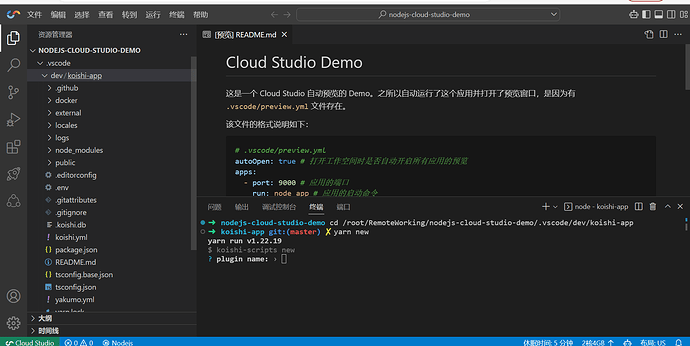
输入yarn new 创建一个新的插件
yarn new
然后下一步,他会向我们询问插件的名字
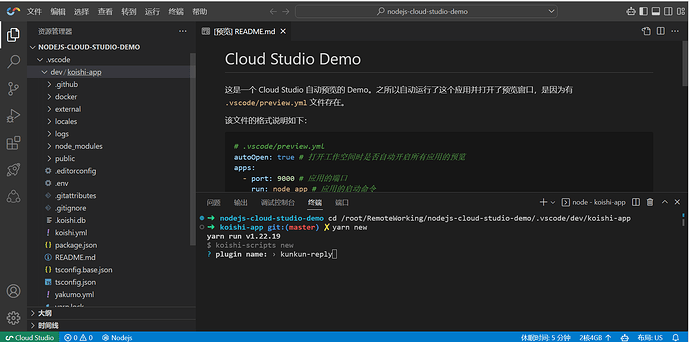
因为我个人想写一个关于坤坤的插件,所以我这里起一个名字叫
kunkun-reply (这里你们可以按自己的想法起名字)
注意:
这里的插件名字只能使用英文字母,不能大小写,不能使用中文,不能使用英文输入法下的“-”,“@”等以外的其他特殊字符,不能与插件市场已经存在的插件重名,否则就会发布失败
接着,我们写上我们的插件名字
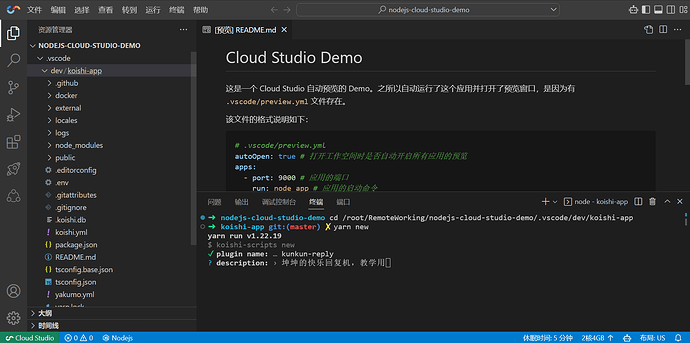
这里的description就是你插件的自我介绍,描述一下这个插件的功能
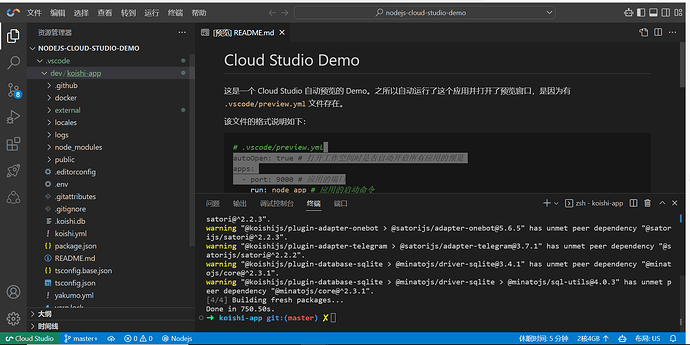
提交后他会帮我们创建一个叫“kunkun-reply ”插件空模板
模板努力创建中
模板创建成功
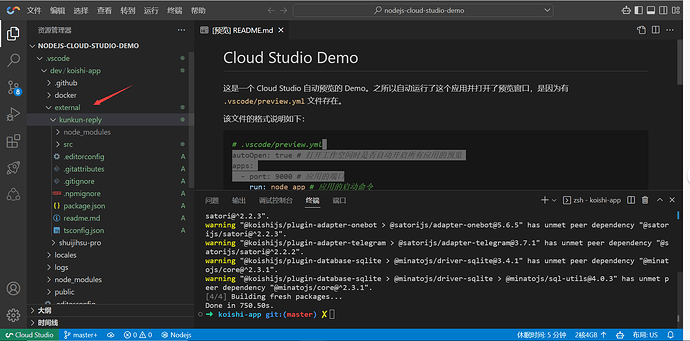
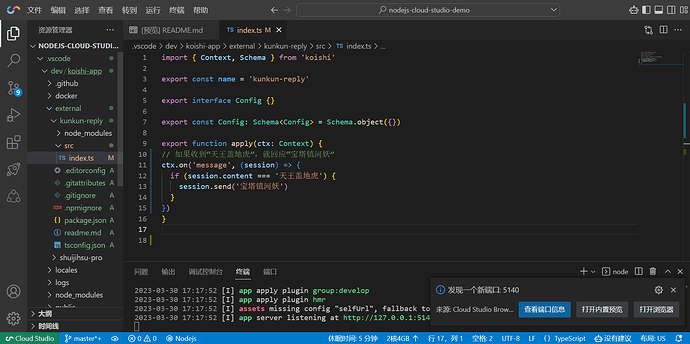
然后你会发现多出了一个external文件夹,这个文件夹就是专门用来放插件的,我们刚刚创建的新插件也在这个文件夹下
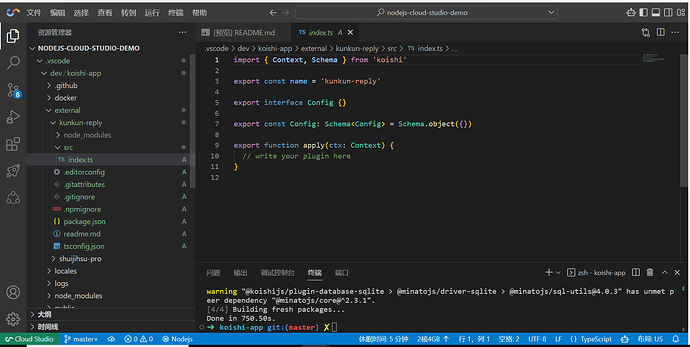
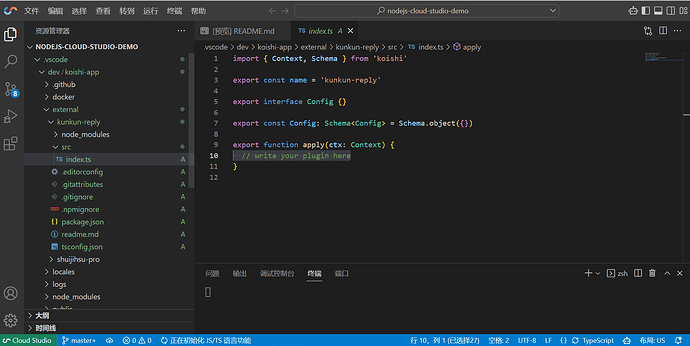
其中src文件夹就是我们放插件代码的地方了,目前src文件夹下只有index.ts这个文件,我们插件的核心代码就放在这里了,我们点击打开他:
看到绿色的那行“ // write your plugin here”了吗,我们就是要在这个地方写我们的代码。
非常感谢你看到这里,从你成功创建自己的插件的那一刻开始,你已经超过了90%的koishi人了,非常了不起,休息一下,我们的插件开发之旅还会继续。
1 个赞
第二节 插件的简单文字回复
继续我们昨天的教学,我们在export function apply的这个大括号里面写我们的代码
export function apply(ctx: Context) {
// write your plugin here
}
在
koishi官网有这样一个例子:
// 如果收到“天王盖地虎”,就回应“宝塔镇河妖”
ctx.on('message', (session) => {
if (session.content === '天王盖地虎') {
session.send('宝塔镇河妖')
}
})
那我们可以尝试在我们的插件里加上这段,变成了:
import { Context, Schema } from 'koishi'
export const name = '这个地方写你自己插件的名字'
export interface Config {}
export const Config: Schema<Config> = Schema.object({})
export function apply(ctx: Context) {
// 如果收到“天王盖地虎”,就回应“宝塔镇河妖”
ctx.on('message', (session) => {
if (session.content === '天王盖地虎') {
session.send('宝塔镇河妖')
}
})
}
然后我们在终端这个地方输入yarn dev 打开koishi的控制台看看效果:
yarn dev
如果命令不生效,有可能是因为你没有进入到正确的路径,可以试试:
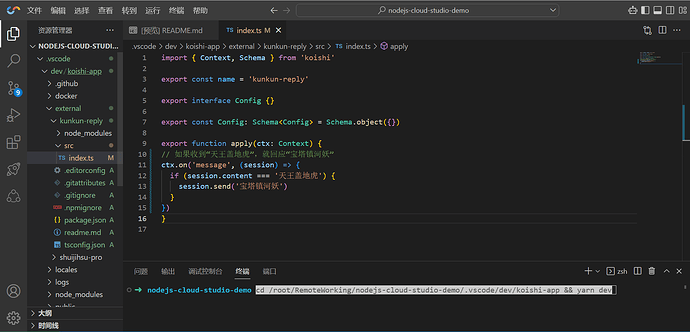
cd /root/RemoteWorking/nodejs-cloud-studio-demo/.vscode/dev/koishi-app && yarn dev
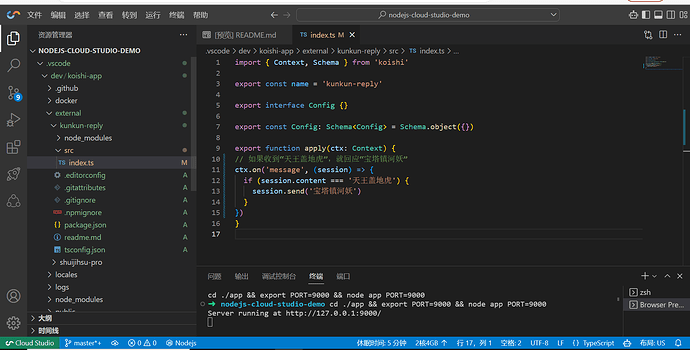
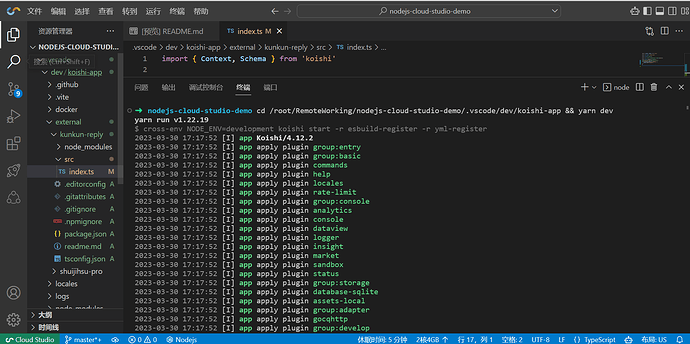
然后你会发现终端运作起来了
一段时间后,右下角会给你一个提示:
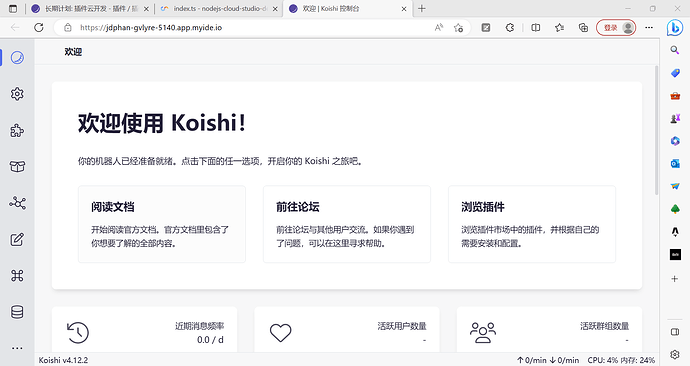
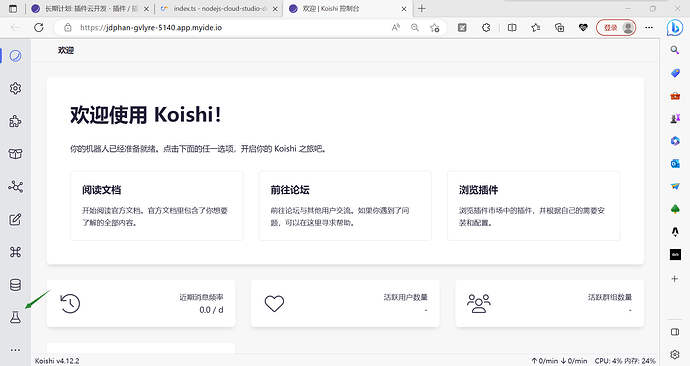
此时点击最右边的“打开浏览器”,你会进入到一个新的界面:
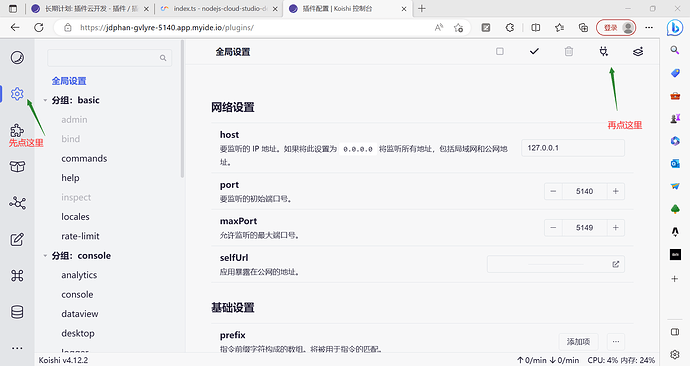
然后点击左上角的齿轮图标(插件配置)
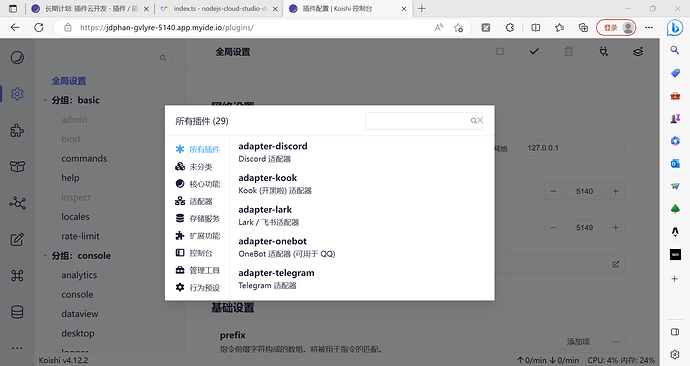
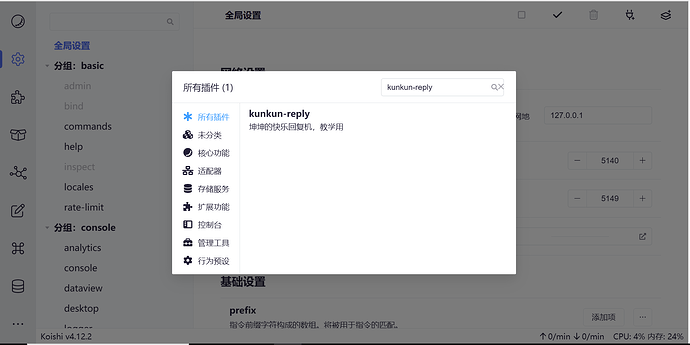
进入插件配置界面后,再点击右上角的插头图标(添加插件)
在这个地方搜索你的插件,输入你插件的名称(这里我以kunkun-reply做例子)
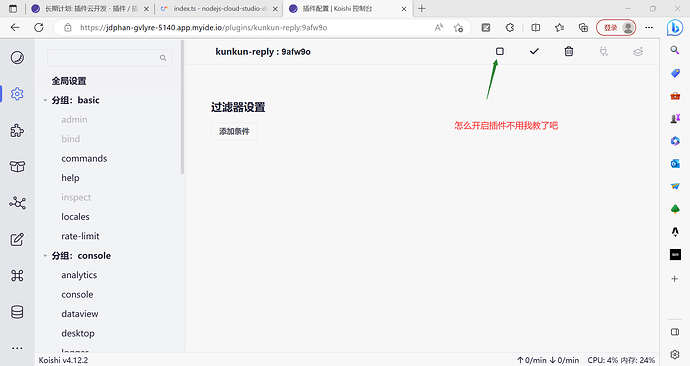
点击进入你的插件,然后点右上方开启插件
下一步,我们进去沙盒测试一下吧
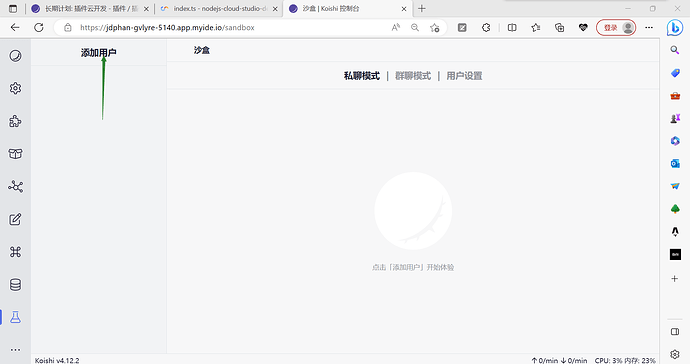
点击左侧的沙盒(那个像瓶子一样的图案)界面:
如果没有可能被折叠了,点击“。。。”界面就能看到了
点击左上角添加用户
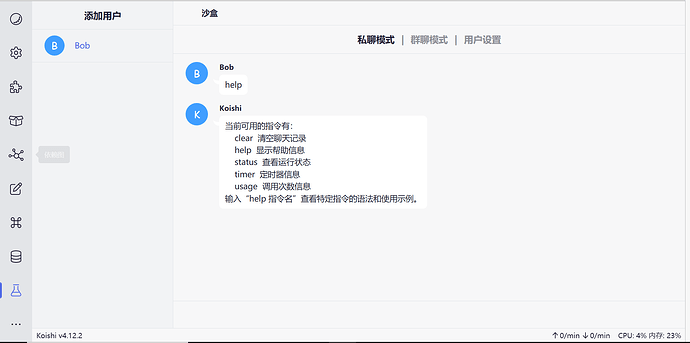
然后输入help,有回复就说明沙盒正常运行:
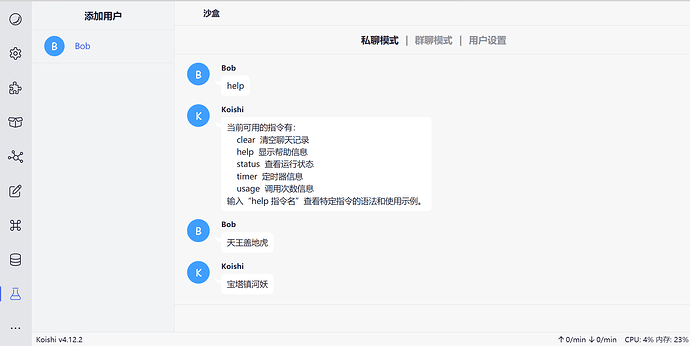
然后我们输入之前的暗号“天王盖地虎”
好,插件正常运行!
2 个赞
第三节 插件如何发送图片
还记得我们的代码是这个吗
import { Context, Schema } from 'koishi'
export const name = '这个地方写你自己插件的名字'
export interface Config {}
export const Config: Schema<Config> = Schema.object({})
export function apply(ctx: Context) {
ctx.on('message', (session) => {
if (session.content === '天王盖地虎') {
session.send('宝塔镇河妖')
}
})
}
是不是有一点太单调了,那我们可以进行一些魔改
import { Context, Schema } from 'koishi'
export const name = '这个地方写你自己插件的名字'
export interface Config {}
export const Config: Schema<Config> = Schema.object({})
export function apply(ctx: Context) {
ctx.on('message', (session) => {
if (session.content === '坤坤') {
session.send('小黑子没有树脂')
}
})
}
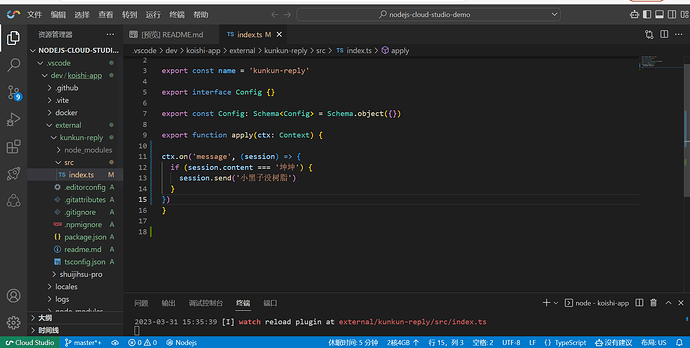
修改后如图:
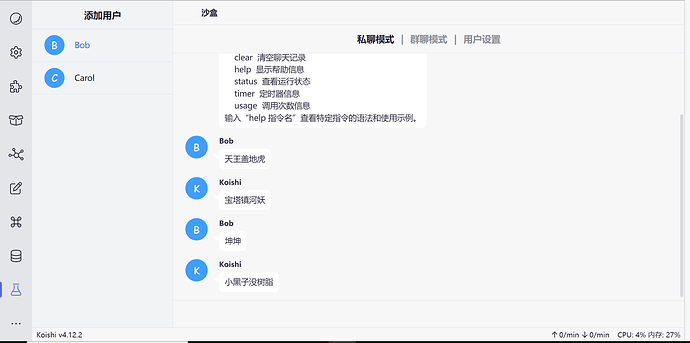
效果图:
有的同学可能觉得,只能回复文字太单调了,能不能回复图片?
当然可以!
我们先导入一个名为“h”的模块
import { Context, Schema ,h} from 'koishi'
那我们发送图片就可以
session.send(h("image", { url: "你的图片地址" }))
比如我有一张图
他的url地址是:
https://i.328888.xyz/2023/03/31/iwVIWd.jpeg
我们想要用户输入“坤坤”是,插件会自动发送这张图片,所以我们的代码就变成了
import { Context, Schema,h } from 'koishi'
export const name = '这个地方写你的插件名字'
export interface Config {}
export const Config: Schema<Config> = Schema.object({})
export function apply(ctx: Context) {
ctx.on('message', (session) => {
if (session.content === '坤坤') {
session.send(h("image", { url: "https://i.328888.xyz/2023/03/31/iwVIWd.jpeg" }))
}
})
}
如图:
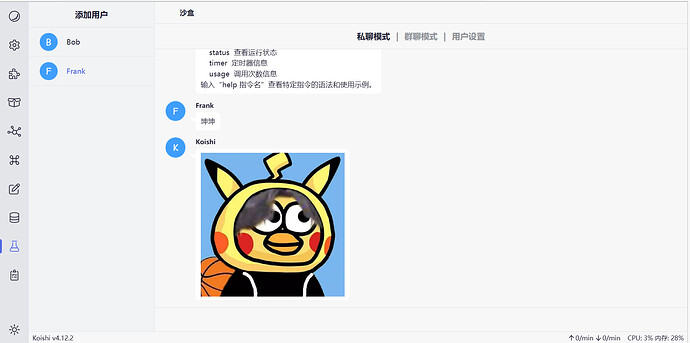
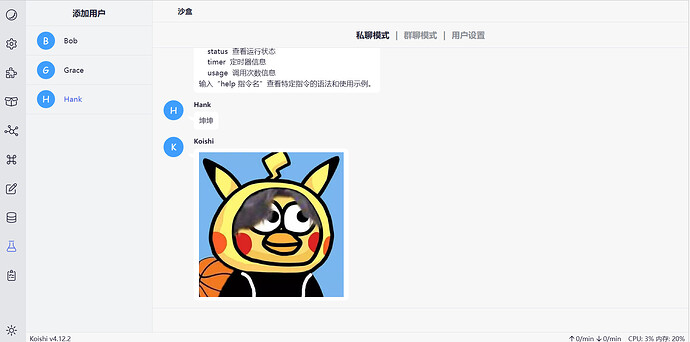
这时候,当我们输入“坤坤”的时候,他会自动向我们发送这张照片:
好了,在这里你的插件初步完成了
2 个赞
第四节 插件的美化
经过以上的步骤,你现在的代码应该是这样的:
import { Context, Schema,h } from 'koishi'
export const name = '这个地方写你的插件名字'
export interface Config {}
export const Config: Schema<Config> = Schema.object({})
export function apply(ctx: Context) {
ctx.on('message', (session) => {
if (session.content === '坤坤') {
session.send(h("image", { url: "https://i.328888.xyz/2023/03/31/iwVIWd.jpeg" }))
}
})
}
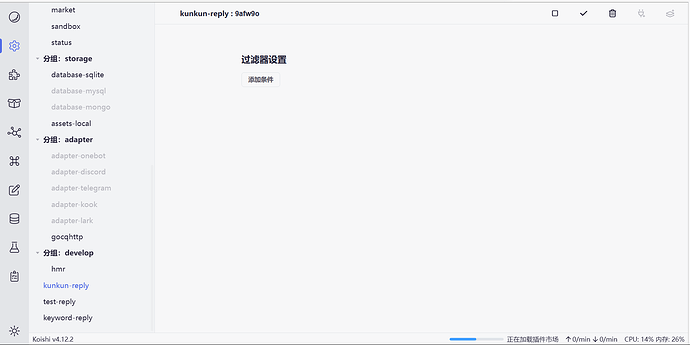
我们yarn dev 打开之后,发现这个插件主页有些空荡荡的,似乎缺点什么。
因此,我们可以为这个插件加一个介绍。比如在前面加上一行代码:
export const usage ='这是一个真爱坤写出来的插件'
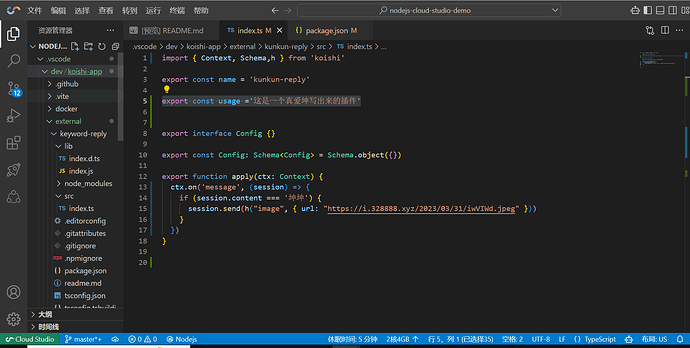
代码截图
加上简介之后的代码:
import { Context, Schema,h } from 'koishi'
export const name = 'kunkun-reply'
export const usage ='这是一个真爱坤写出来的插件'
export interface Config {}
export const Config: Schema<Config> = Schema.object({})
export function apply(ctx: Context) {
ctx.on('message', (session) => {
if (session.content === '坤坤') {
session.send(h("image", { url: "https://i.328888.xyz/2023/03/31/iwVIWd.jpeg" }))
}
})
}
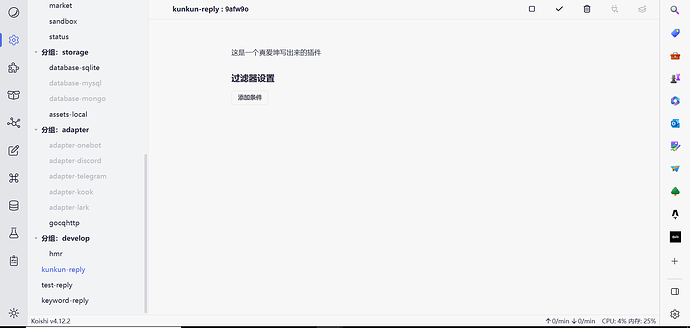
这时候我们再打开控制台,发现插件的主页多了这么一行字:
恭喜,现在你的插件主页不再是空荡荡的了。
1 个赞
第五节 插件的编译
我们现在写的代码是ts格式的,如果我们想发插件到插件市场,把他分享给用户,就必须先把插件编译成js格式的。
我们这时候需要认识一条非常重要的命令:
yarn build
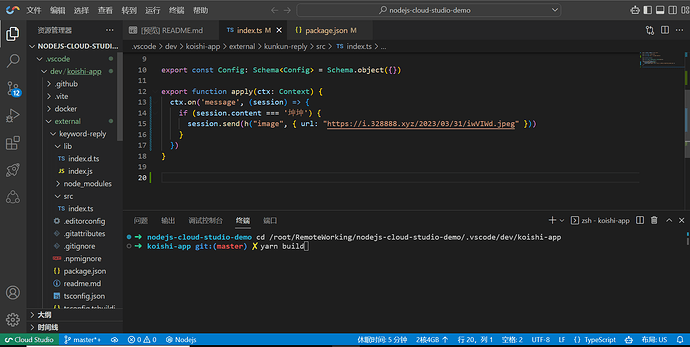
以kunkun-reply为例,我们编译他,在koishi的根目录输入yarn build 这个命令:
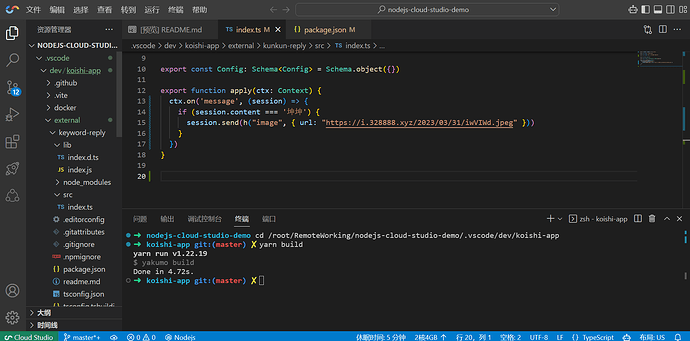
编译成功后是这样的:
他会有一个提醒给你,done in 多少多少时间。
这时候我们用另一条命令打开我们的koishi控制台,这条命令是
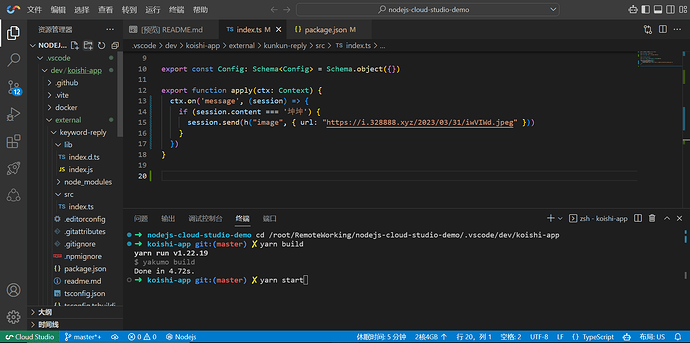
yarn start
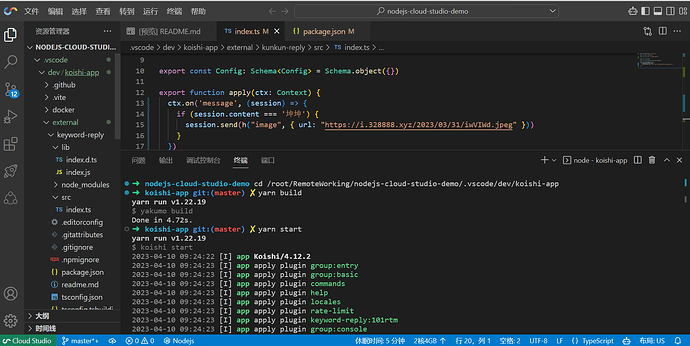
输入yarn start之后同样按回车键,同样可以打开我们的控制台:
这时候我们再检查一下我们的插件能不能用:
如果一样可以用,恭喜你,编译成功!
怎么检查一个插件yarn build是否成功,我个人的方法(非官方)是:
如果你以yarn start的方式打开koishi控制台,发现你写的插件功能都能用,那大概率是yarn build 成功了。
如果没有,请检查日志查看报错
1 个赞
第六节 插件的发布
注意,发布前请先将插件用yarn build命令编译,不然无法用户使用!
要发布我们的插件到插件市场,我们需要先注册一个npm账号。
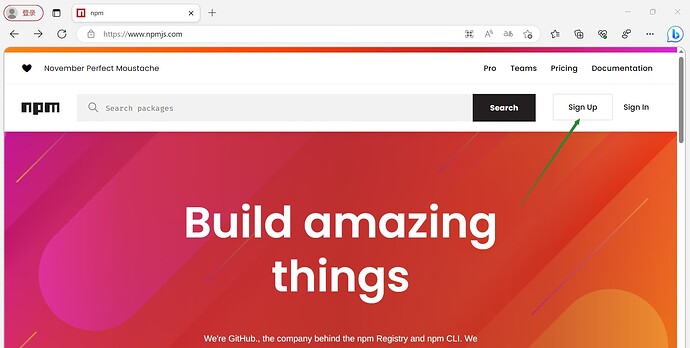
进到npm的官网: npm (npmjs.com)
点击“sign up”注册我们的账号
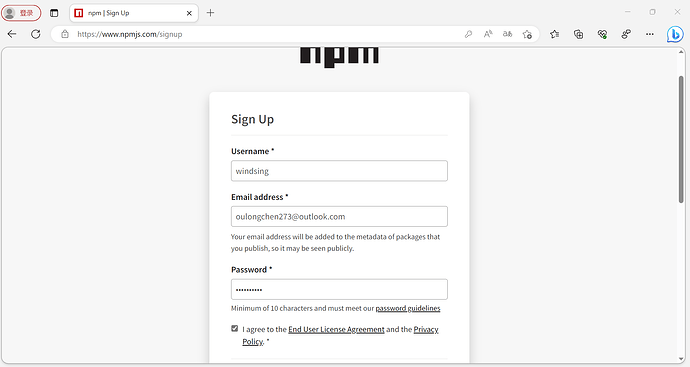
注册一个npm账号基本没什么难度,有一个能收到验证码的邮箱就可以了
我们注册完自己的npm账号后
如果你不在插件所在的目录的话,先进入插件所在的目录,如果在,请忽略此步
cd /root/RemoteWorking/nodejs-cloud-studio-demo/.vscode/dev/koishi-app
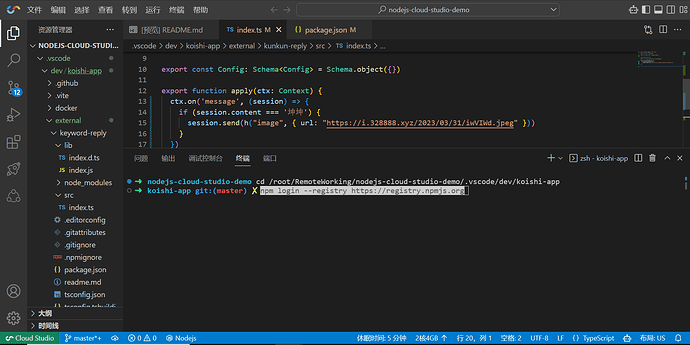
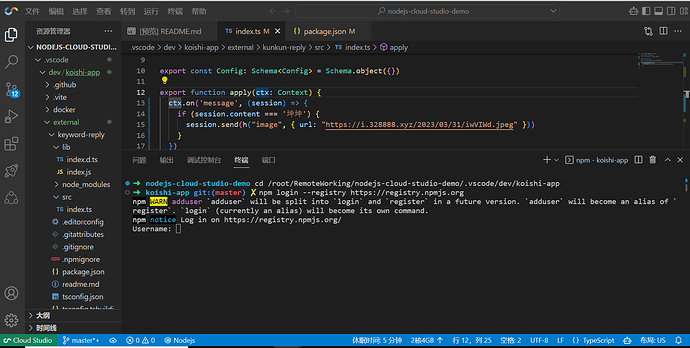
然后在终端输入我们的npm登录命令
npm login --registry https://registry.npmjs.org
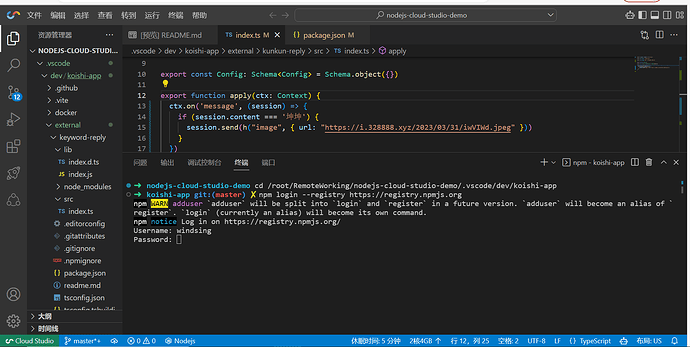
然后他会引导你输入依次输入你的用户名、密码、邮箱和邮箱验证码:
注意!这里的密码是盲输,
而且不能复制粘贴
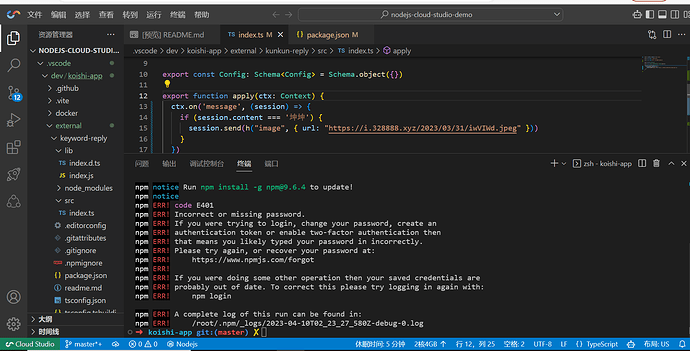
你是看不到你输入什么的,如果多次输入错误,请检查输入法大小写,并最好把输入法调到英文输入状态:
如果你多次输入密码错误,请不要气馁,作者本人也曾以一连二十次输错密码。
你要反复检查自己的密码是否正确,大小写有没有错。
鼓励自己:只要输对一次,以后再npm发包就不用再输入了。
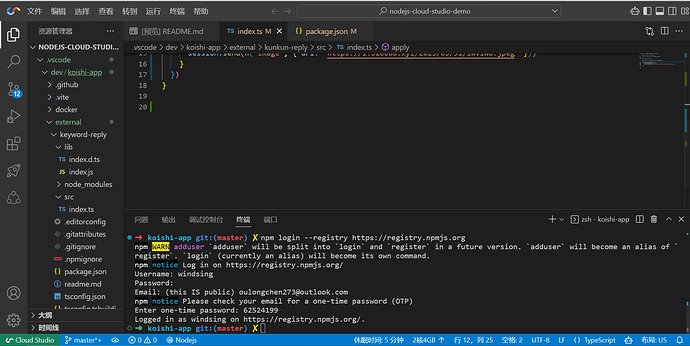
当你输对密码、邮箱和邮箱验证码后,你的npm账号就登录成功了。
然后,我们就可以愉快地发布我们的插件了,输入这条命令:
npm publish --workspace koishi-plugin-插件名 --access public --registry https://registry.npmjs.org
这里的插件名替换为你插件的名字。
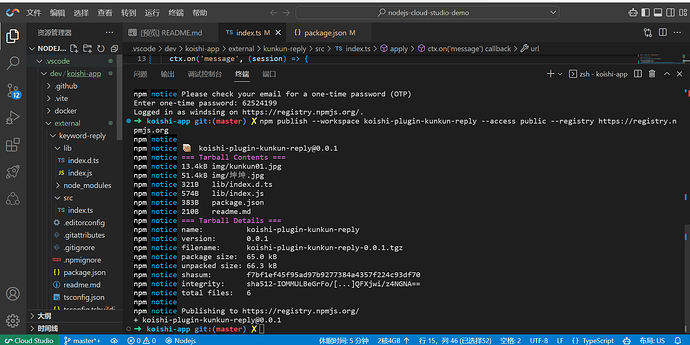
我这里发布了我的kunkun-reply插件,如图:
出现这个回复就是打包发布成功了:
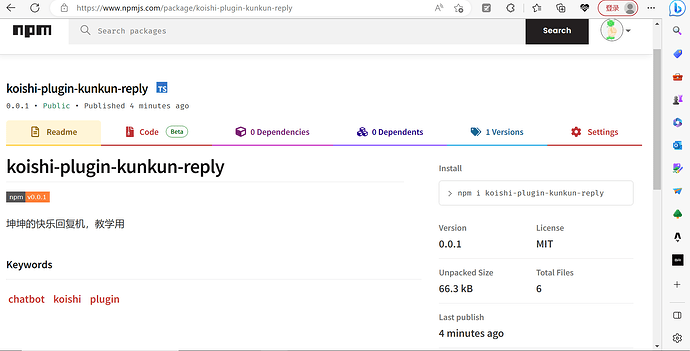
这时候我们可以在npm找到我们刚刚打包发布的插件:
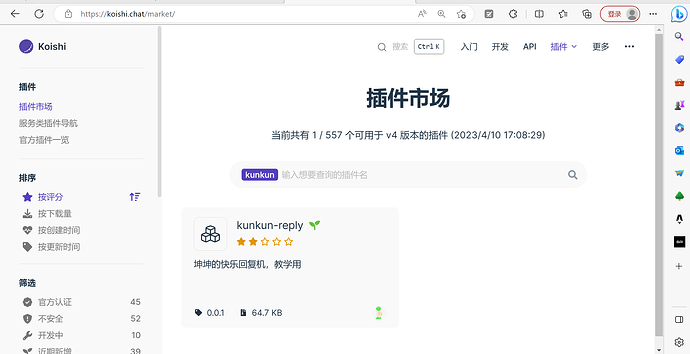
再过一段时间,我们就可以在koishi的官方插件市场看到我们的插件
2 个赞
H4M5TER
拆分了此话题
14