第二节 插件的简单文字回复
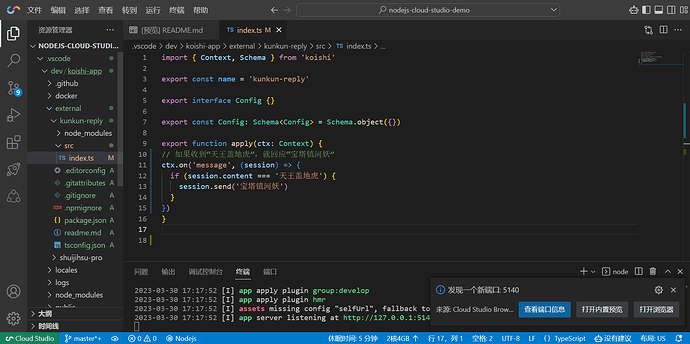
继续我们昨天的教学,我们在export function apply的这个大括号里面写我们的代码
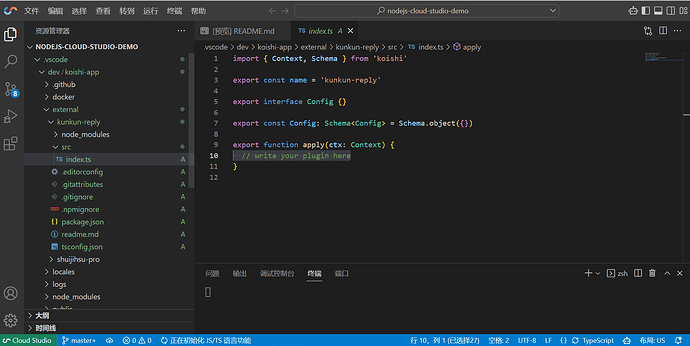
export function apply(ctx: Context) {
// write your plugin here
}
在koishi官网有这样一个例子:
// 如果收到“天王盖地虎”,就回应“宝塔镇河妖”
ctx.on('message', (session) => {
if (session.content === '天王盖地虎') {
session.send('宝塔镇河妖')
}
})
那我们可以尝试在我们的插件里加上这段,变成了:
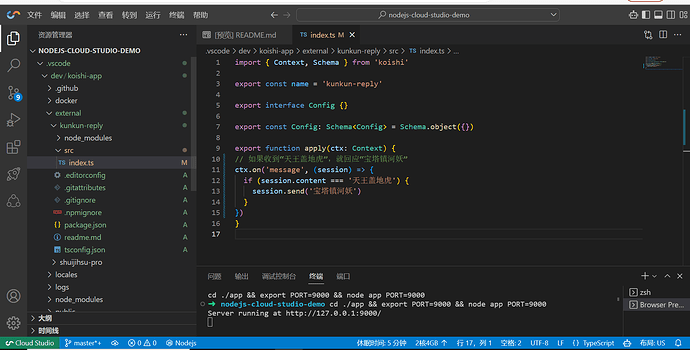
import { Context, Schema } from 'koishi'
export const name = '这个地方写你自己插件的名字'
export interface Config {}
export const Config: Schema<Config> = Schema.object({})
export function apply(ctx: Context) {
// 如果收到“天王盖地虎”,就回应“宝塔镇河妖”
ctx.on('message', (session) => {
if (session.content === '天王盖地虎') {
session.send('宝塔镇河妖')
}
})
}
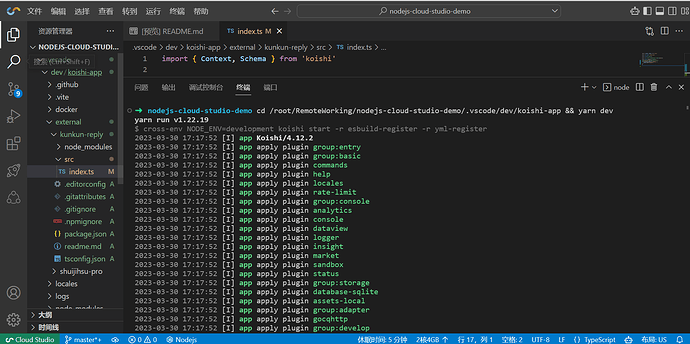
然后我们在终端这个地方输入yarn dev 打开koishi的控制台看看效果:
yarn dev
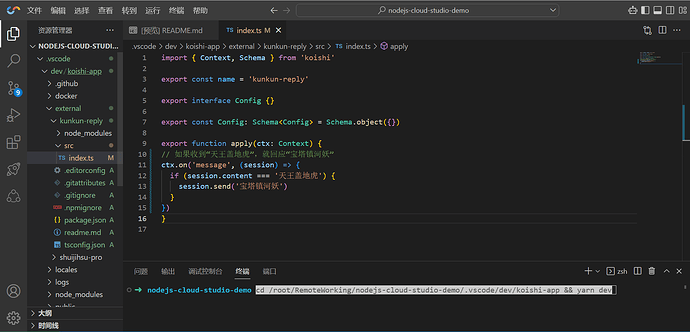
如果命令不生效,有可能是因为你没有进入到正确的路径,可以试试:
cd /root/RemoteWorking/nodejs-cloud-studio-demo/.vscode/dev/koishi-app && yarn dev
然后你会发现终端运作起来了
一段时间后,右下角会给你一个提示:
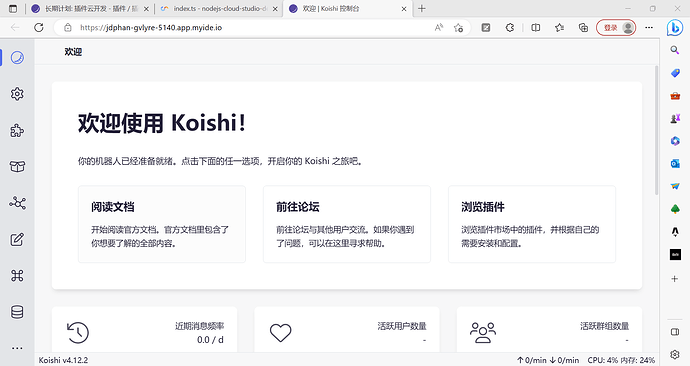
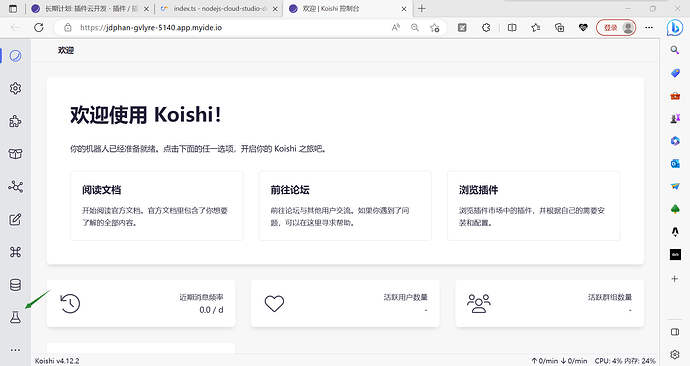
此时点击最右边的“打开浏览器”,你会进入到一个新的界面:
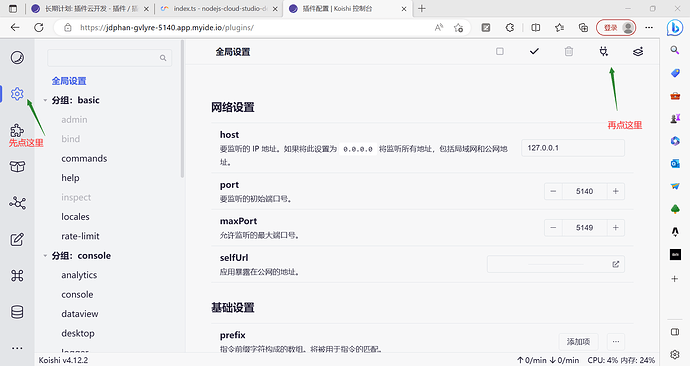
然后点击左上角的齿轮图标(插件配置)
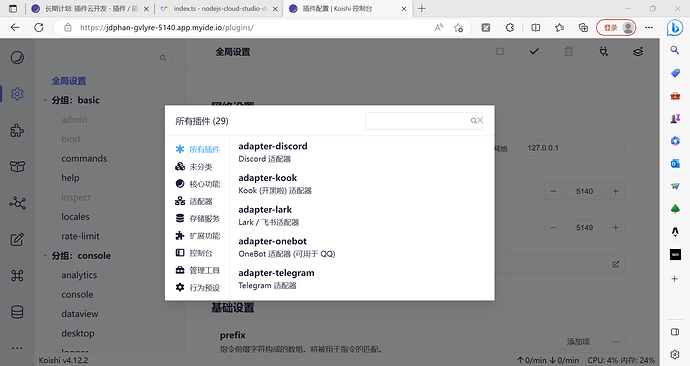
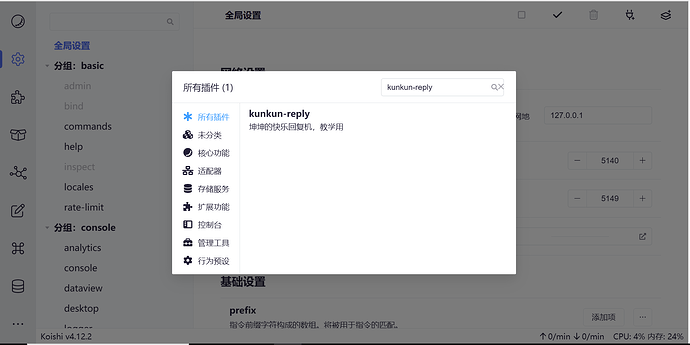
进入插件配置界面后,再点击右上角的插头图标(添加插件)
在这个地方搜索你的插件,输入你插件的名称(这里我以kunkun-reply做例子)
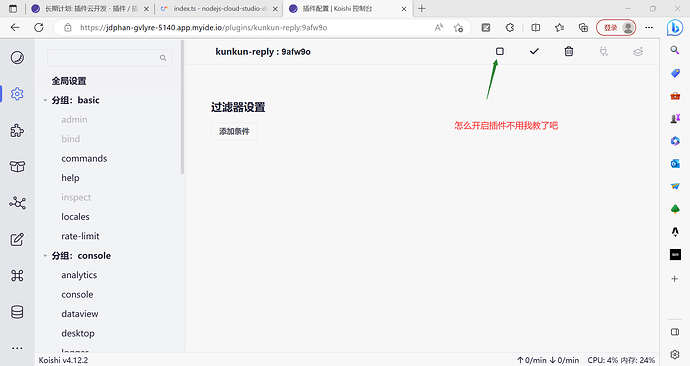
点击进入你的插件,然后点右上方开启插件
下一步,我们进去沙盒测试一下吧
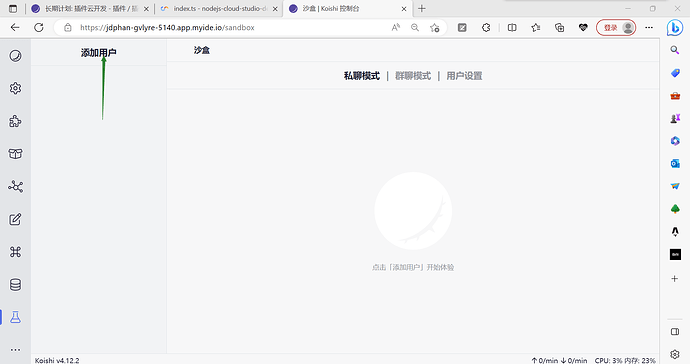
点击左侧的沙盒(那个像瓶子一样的图案)界面:
如果没有可能被折叠了,点击“。。。”界面就能看到了
点击左上角添加用户
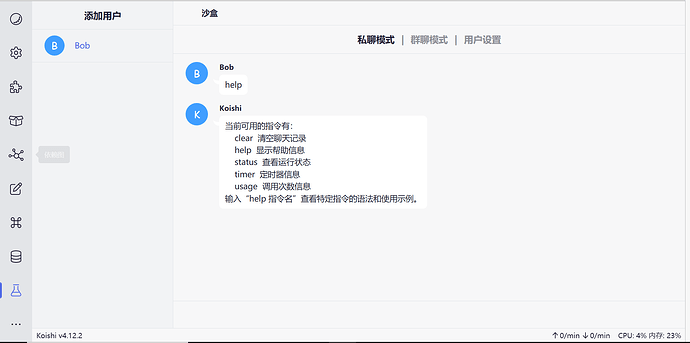
然后输入help,有回复就说明沙盒正常运行:
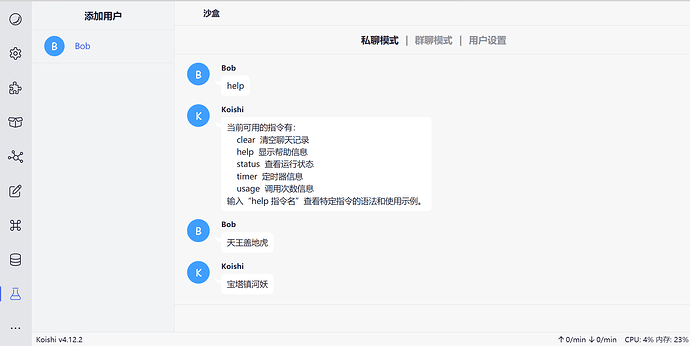
然后我们输入之前的暗号“天王盖地虎”
好,插件正常运行!