第三节 插件如何发送图片
还记得我们的代码是这个吗
import { Context, Schema } from 'koishi'
export const name = '这个地方写你自己插件的名字'
export interface Config {}
export const Config: Schema<Config> = Schema.object({})
export function apply(ctx: Context) {
ctx.on('message', (session) => {
if (session.content === '天王盖地虎') {
session.send('宝塔镇河妖')
}
})
}
是不是有一点太单调了,那我们可以进行一些魔改
import { Context, Schema } from 'koishi'
export const name = '这个地方写你自己插件的名字'
export interface Config {}
export const Config: Schema<Config> = Schema.object({})
export function apply(ctx: Context) {
ctx.on('message', (session) => {
if (session.content === '坤坤') {
session.send('小黑子没有树脂')
}
})
}
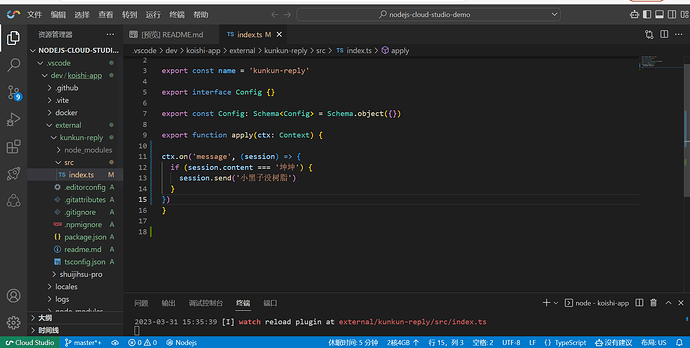
修改后如图:
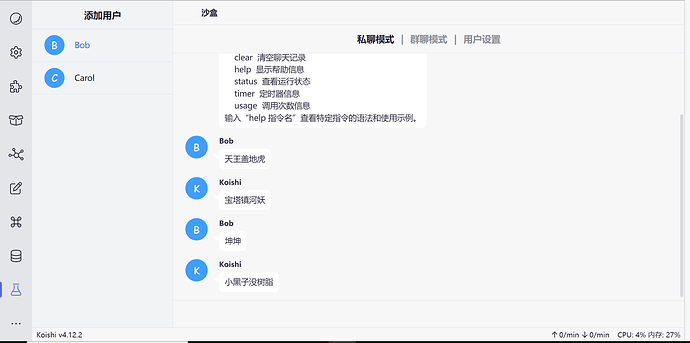
效果图:
有的同学可能觉得,只能回复文字太单调了,能不能回复图片?
当然可以!
我们先导入一个名为“h”的模块
import { Context, Schema ,h} from 'koishi'
那我们发送图片就可以
session.send(h("image", { url: "你的图片地址" }))
比如我有一张图
他的url地址是:https://i.328888.xyz/2023/03/31/iwVIWd.jpeg
我们想要用户输入“坤坤”是,插件会自动发送这张图片,所以我们的代码就变成了
import { Context, Schema,h } from 'koishi'
export const name = '这个地方写你的插件名字'
export interface Config {}
export const Config: Schema<Config> = Schema.object({})
export function apply(ctx: Context) {
ctx.on('message', (session) => {
if (session.content === '坤坤') {
session.send(h("image", { url: "https://i.328888.xyz/2023/03/31/iwVIWd.jpeg" }))
}
})
}
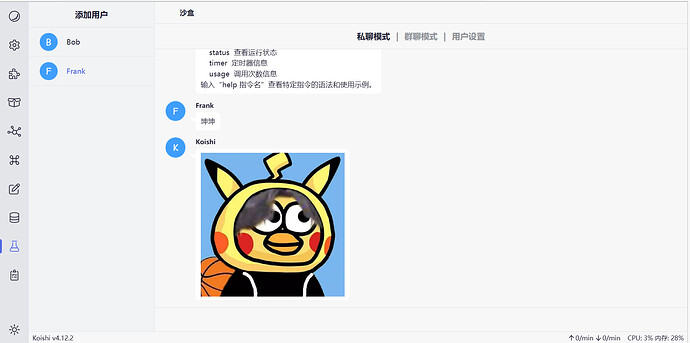
如图:
这时候,当我们输入“坤坤”的时候,他会自动向我们发送这张照片:
好了,在这里你的插件初步完成了