第四节 插件的美化
经过以上的步骤,你现在的代码应该是这样的:
import { Context, Schema,h } from 'koishi'
export const name = '这个地方写你的插件名字'
export interface Config {}
export const Config: Schema<Config> = Schema.object({})
export function apply(ctx: Context) {
ctx.on('message', (session) => {
if (session.content === '坤坤') {
session.send(h("image", { url: "https://i.328888.xyz/2023/03/31/iwVIWd.jpeg" }))
}
})
}
我们yarn dev 打开之后,发现这个插件主页有些空荡荡的,似乎缺点什么。
因此,我们可以为这个插件加一个介绍。比如在前面加上一行代码:
export const usage ='这是一个真爱坤写出来的插件'
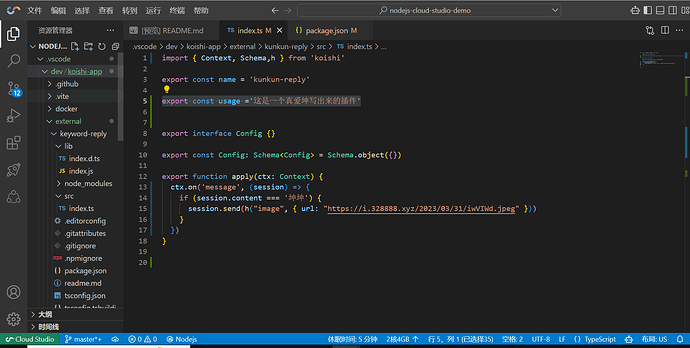
代码截图
加上简介之后的代码:
import { Context, Schema,h } from 'koishi'
export const name = 'kunkun-reply'
export const usage ='这是一个真爱坤写出来的插件'
export interface Config {}
export const Config: Schema<Config> = Schema.object({})
export function apply(ctx: Context) {
ctx.on('message', (session) => {
if (session.content === '坤坤') {
session.send(h("image", { url: "https://i.328888.xyz/2023/03/31/iwVIWd.jpeg" }))
}
})
}
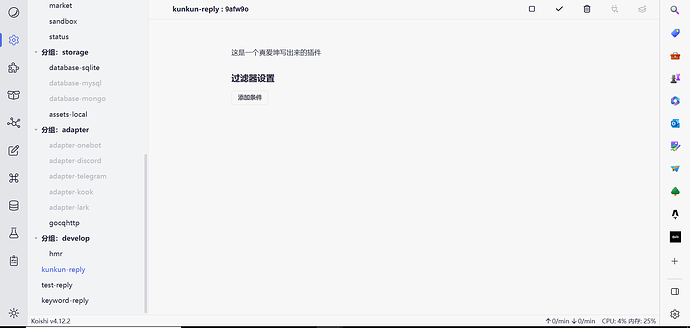
这时候我们再打开控制台,发现插件的主页多了这么一行字:
恭喜,现在你的插件主页不再是空荡荡的了。