借口地址是:随机PC壁纸(原图)-免费API
我现在写的代码是:
//import { Context, h, Schema } from "koishi";
export const name = "4kfengjing";
export interface Config {}
export const Config: Schema<Config> = Schema.object({});
export function apply(ctx: Context) {
const cmd2 = ctx.command("风景").action(async () => {
const ret = await ctx.http.get(
"https://v.api.aa1.cn/api/api-fj-1/index.php?aa1=yuantu"
);
return h.image(ret);
});
}
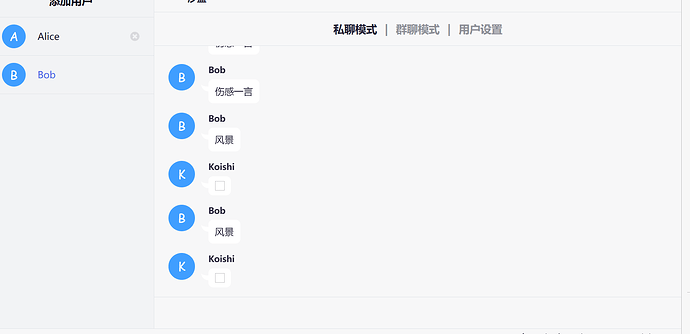
现在的效果是这样的,可以看到图片没有成功发出来,我想知道如何让图片在沙盒里显示出来:
ps:这里有三种接口,如果可以,我还想知道我该如何更换这些接口?