比如在贴吧,经常看到有人发一串神秘数字
3 个赞
随手写了一个 dialogue
# ^pid\s*(\d+) https://www.pixiv.net/artworks/$1 -x
2 个赞
这启发了我,我也许可以按这个思路写一个插件:
import { Context, Schema } from "koishi";
export const name = "pid";
export const usage = `根据pid和uid返回作品地址
`;
export interface Config {}
export const Config: Schema<Config> = Schema.object({});
export function apply(ctx: Context) {
ctx
.command("pid <n>", "转到pid对应的作品地址")
.alias("p")
.action(async ({ session }, n) => {
const url = `https://www.pixiv.net/artworks/${n}`;
await session.send(url);
});
}
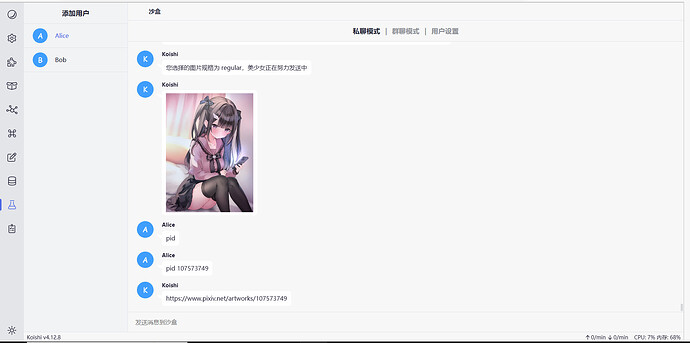
以下是沙盒测试的效果:
1 个赞
我有一些新的想法,因此修改了标题。
但是直接通过pid发送图片对我来说有点困难,我听说由于P站资源域名i.pximg.net 具有防盗链措施,不含www.pixiv.net referrer 的请求均会 403。
而且p站是需要登录后才能下载的。
因此我觉得这个需求我可能无法自己解决。
1 个赞
你可以使用 pixiv 反代服务,如我使用 pixiv.cat 作为 pixiv 反代服务在我的插件 booru-pixiv。
以 OP 的图片为例,你可以写 <image url="https://pixiv.cat/108065963-1.jpg" />,则结果为
1 个赞
科普:这一限制是针对浏览器的,Node 可以很简单的改动 referrer
不过还是现成的反代更方便
3 个赞