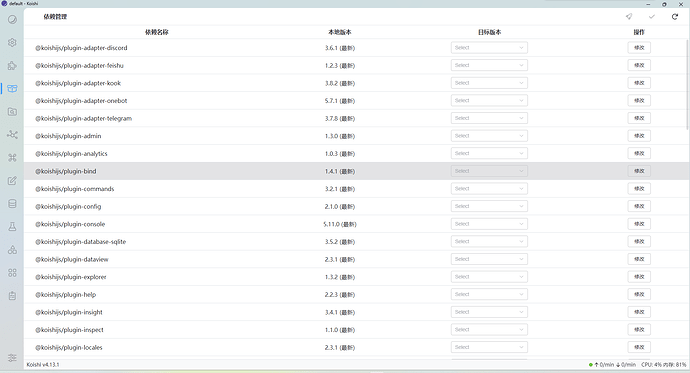
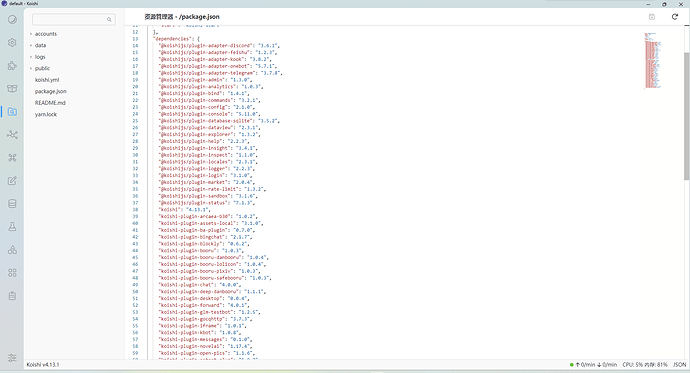
我觉得是应该发 package.json 的,插件数量达到几十之后截图就很不方便了
网页长截图我推荐使用浏览器自己的功能
实在不行的时候,我会使用 ShareX 的滚动截图,但是它说实话还没有 QQ 的好用
5 个赞
啊?这个网页长截图是edge的吗
4 个赞
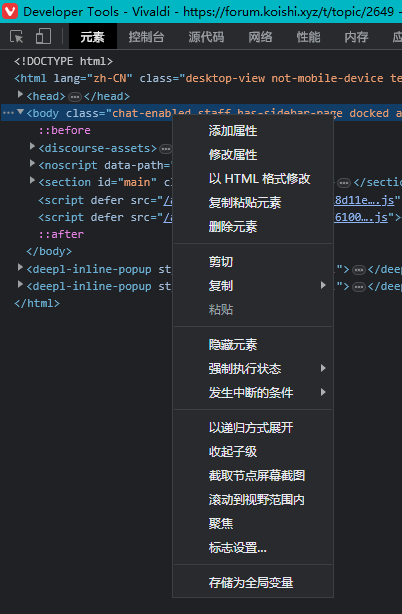
看第二张图就知道是什么浏览器了 ![]()
另外开发者工具是 Chromium 都有的

4 个赞
Chrome 系浏览器通用解法:
第一步:F12 打开开发者工具
第二步:在元素界面 inspect 你要截图的区域
第三步:ctrl+shift+p 打开命令面板
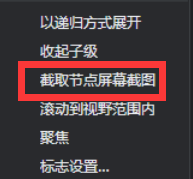
第四步:输入 capture node screenshot 回车
4 个赞
已完成,dependencies插件
4 个赞
喵佬终于复出了![]()
![]()
![]()
3 个赞
喵佬终于复出了![]()
![]()
![]()
3 个赞