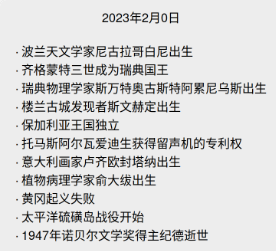
历史上的今天插件使用Date().getDay()来获取日期,导致生成的图片日期错误,实际上这个错误的数字显示的是星期几= =
看了代码发现第十九行中使用了Date().getDay(),建议改为Date().getDate()以获取正确的生成日期
return (0, jsx_runtime_1.jsxs)("html", { children: [(0, jsx_runtime_1.jsx)("div", { style: "\n display: flex;\n flex-direction: column;\n align-items:center;\n justify-content: center;\n height: 60px\n font-size:27px;\n margin: 10px\n ", children: (0, jsx_runtime_1.jsxs)("div", { children: [new Date().getFullYear(), "\u5E74", new Date().getMonth() + 1, "\u6708", new Date().getDay(), "\u65E5"] }) }), (0, jsx_runtime_1.jsx)("div", { style: "\n align-items:center;\n justify-content: center;\n border-radius: 13px;\n color: black;\n ", children: (0, jsx_runtime_1.jsxs)("div", { style: "margin: 20px", children: [...results] }) })] });