我在插件市场里添加了cron插件,然后在官方文档中”服务与依赖“一节中找到了(也许)相关的内容
模仿文档中的写法,我在插件中添加了export const using = [‘cron’]一行,但仍然被提示ctx.cron未被定义,并且原先的指令都不能使用了(填写’console’则不会有这个问题)。
我感觉填错了内容,但是不知道怎么解决。
2 个赞
你可能填错了内容,但你应该先把你的代码全部贴上来,大伙才能知道你是不是真的有什么地方填错了。
问得好,cron 插件有 bug,你得 using __cron__(左右各两个下划线)。
未来将修复此问题,届时会发 major 版本。你可以持续关注一下。
1 个赞
竟然是这样,涨姿势了
我重新写了个测试的插件
export const using = ['__cron__']这一行无论有没有下划线都会导致test指令失效,把这句注释掉就没问题了,所以我应该怎么改呢
import { Context, Schema } from 'koishi'
export const name = 'test001'
export const using = ['__cron__']
export interface Config {}
export const Config: Schema<Config> = Schema.object({})
export function apply(ctx: Context, config: Config) {
ctx.command('test')
.action(()=> {
return '111'
})
}
1 个赞
对不起各位 问题的原因是我根本没有正确地添加cron插件
我自裁
1 个赞
因为我没权限删帖()
1 个赞
帖子作者可以删自己贴的吧
不行 会提示"您无权删除此话题。如果您确实希望将其删除,请提交举报并说明原因,以便引起版主注意。"
所以我就自己举报了()
1 个赞
哦,你的用户等级现在还是 0 级所以没有权限
升到 1 级就有了
1 个赞
wait 似乎又发生了些问题()
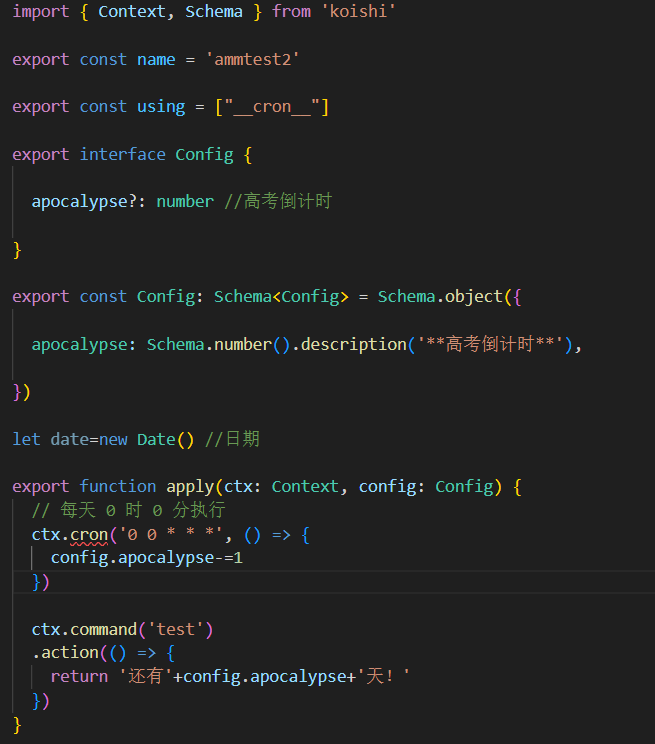
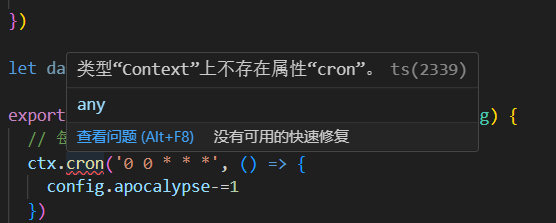
现在提示cron属性不存在,如下图:

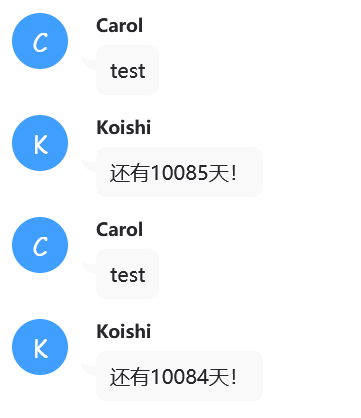
在开发者模式下的沙盒测试发现倒计时实际上可以减少(测试的时候改为了每分钟执行一次):

但是没法正常地yarn build
我只是想写个高考倒计时()
2 个赞
你需要导入类型:
import {} from 'koishi-plugin-cron'
这里的 {} 里面不用写任何东西,一对花括号就可以导入类型。
2 个赞
解决了 非常感谢!
1 个赞