4 个赞
解法 1
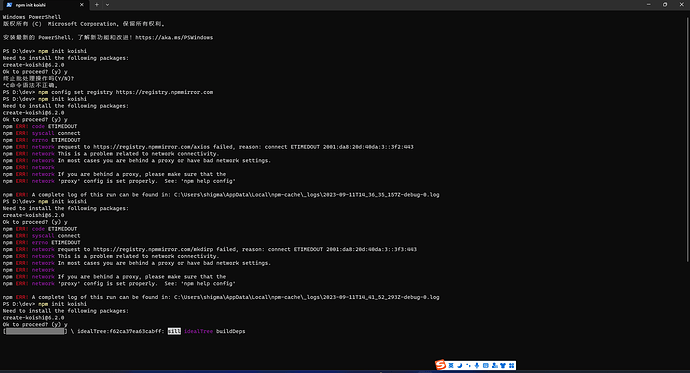
如果你的情况满足上述条件,此时可以尝试采用下列办法解决:
解法 2
使用科学上网工具搭建代理后,使用 npm config set proxy http://127.0.0.1:7890 或者 yarn config set proxy http://127.0.0.1:7890 解决。
2 个赞

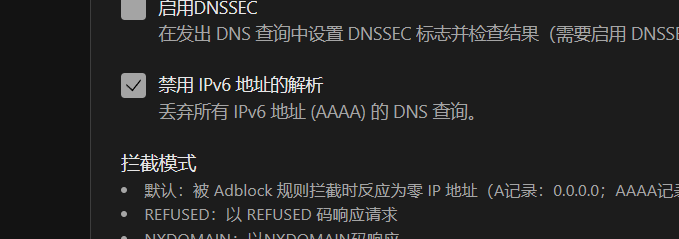
本 IPv6 反对者在这里建议大家直接关掉 IPv6,如果你不知道 IPv6 是什么也没有用过,那它只会给你带来不幸
3 个赞
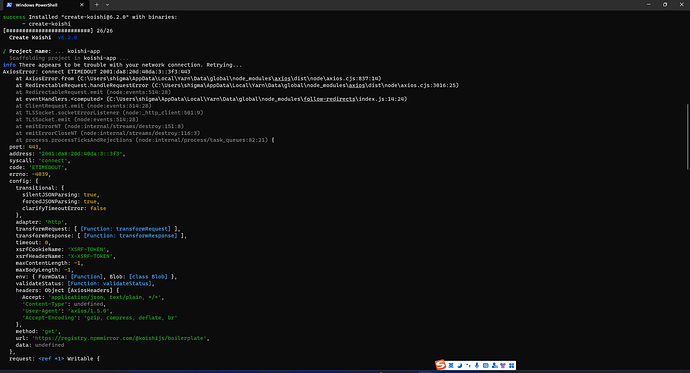
不知道你有没有试过配置 127.0.0.1:10809 的代理(就是v2),然后 axios 就会发癫,但我用 superagent 使用这个代理就好好地。
1 个赞
axios 的代理存在固有问题且不会被修复。
话说这个截图是哪里的设置
1 个赞
这个是还算立派的
2 个赞
恭喜你获得了更低的网络质量!现在你打开 B 站会有概率视频播放卡顿,部分网站也会无法访问。
又不是只用ipv6(
1 个赞
网站没有选择用哪个协议的权力的,你用 ipv6 连他就只能这么跟你通信
1 个赞
但浏览器发现访问缓慢(超过0.3秒)之后就会切换到ipv4
1 个赞
你多想想,在网站没有选择协议的同时浏览器也不一定有选择协议的能力
- 当浏览器使用 ipv6 连接的时候,网站无法更换协议
- 当网站只给了 ipv6 可连接的信息的时候,浏览器也无法更换协议
自动选择需要浏览器和网站同时支持 ipv6,且网站在每个站上都同时配置 v6 和 v4,任意一点做不好就会质量降低
2 个赞
浏览器肯定是支持v6的,浏览器也会判断用哪种方式连接更快,除非网站只支持v4或者v6,不然浏览器选择的就会是最快的那个
如果网站只支持v6,那不是更加应该增加一个v6的选项了?
1 个赞
你多想想,网站的任何一个设计失误都会让浏览器不再能轻易更换
1 个赞
浏览器为什么不能更换)
1 个赞
考虑到我举例之后你大概仍会反驳,我决定不再多耗费时间向你解释。
1 个赞
翻译:我举不出有力证据了。
2 个赞
你说得很对,我并不能举出有力证据。
不过我推荐你看看一楼。
1 个赞