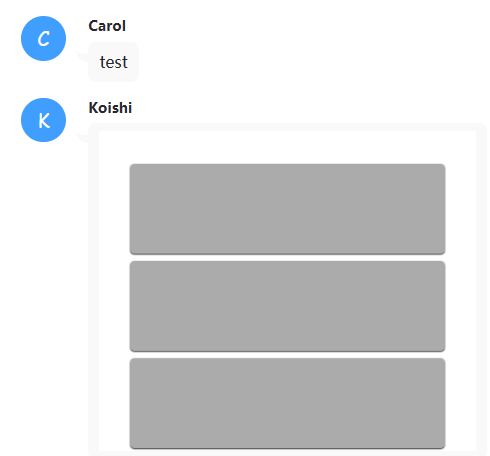
如图,我正常运行的html是这样的
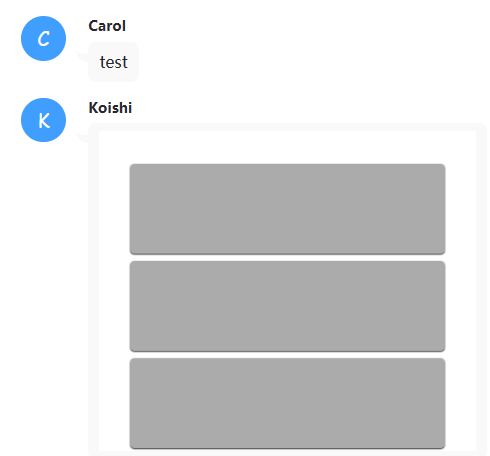
但是经过puppeteer截图过后背景图片,图片资源全部消失了

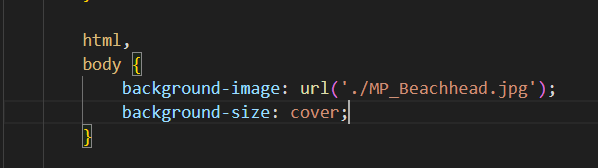
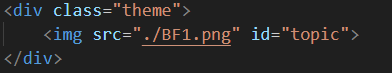
其中图片的路径如图


是不是puppepteer在对html进行处理的时候默认不处理图片呢,应该如何解决
![]()
如图,我正常运行的html是这样的

其中图片的路径如图


是不是puppepteer在对html进行处理的时候默认不处理图片呢,应该如何解决
![]()
你可以提供一下使用 pptr 插件的代码截图。
你需要 wait for network idle,即等待页面加载完成后再截图
我尝试增加一个page.waitForNavigation()或者其他等待加载完成的方法
无一例外每次都报错为渲染超时,甚至没有图片的情况下也是超时,
有个什么 networkIdle 的 API,你可以试试。
你需要在进入该 page 时增加一个选项:
const page = await ctx.puppeteer.page();
await page.goto('https://example.com/foo', {
waitUntil: 'networkidle0', // here
timeout: 30000,
});