


就是这样
教程?
没有
能干什么?
注入
???
好吧,第一次注入需要注意什么?
用js,轻点
??????
-----------------分割线----------------------
这里有个栗子



教程?
没有
能干什么?
注入
???
好吧,第一次注入需要注意什么?
用js,轻点
??????
-----------------分割线----------------------
这里有个栗子
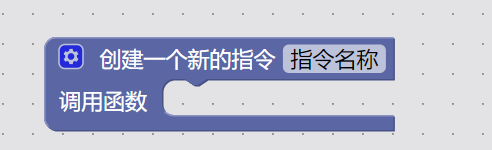
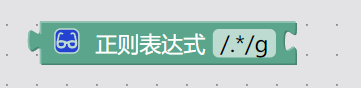
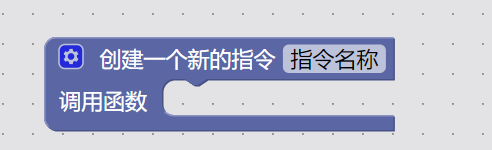
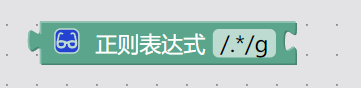
支持 Blockly 2.0
上学好快 ![]()
美少女也好快 ![]()
上学拍了拍 yexiaoquan
狠狠注入了 ![]()
这样用js写的插件也不用发插件市场了()
码了个翻译插件 ![]() 贴这里好了
贴这里好了
import { Time } from "koishi"
import { JSONPath as parseJson } from "jsonpath-plus"
export const name = "百度翻译"
export const using = []
export async function apply(ctx){
const logger = ctx.logger("百度翻译")
function mathRandomInt(a, b) {
if (a > b) {
// Swap a and b to ensure a is smaller.
var c = a;
a = b;
b = c;
}
return Math.floor(Math.random() * (b - a + 1) + a);
}
var appid = '';
var 密钥 = '';
ctx.command('百度').action(async ({session},...args)=>{}); function md5(str) {const crypto = require('crypto');const hash = crypto.createHash('md5').update(str).digest('hex');return hash;} ctx.command('百度/翻译 <message:text>').action(async ({session},...args)=>{
{
let 局部变量1 = 0, q = args[0], 随机码 = mathRandomInt(1000000000, 9999999999), form = 'auto', to = 'zh';
局部变量1 = [appid,q,随机码,密钥].join('');
logger.success(局部变量1);
logger.debug((Time.template('yyyy-MM-dd hh:mm:ss',new Date((Math.round(new Date() )))))); 局部变量1 =md5(局部变量1); logger.debug((Time.template('yyyy-MM-dd hh:mm:ss',new Date((Math.round(new Date() ))))));
logger.success(局部变量1);
局部变量1 = ['http://api.fanyi.baidu.com/api/trans/vip/translate?q=',q,'&from=',form,'&to=',to,'&appid=',appid,'&salt=',随机码,'&sign=',局部变量1].join('');
logger.success(局部变量1);
局部变量1 = (await ctx.http.get(局部变量1,{responseType:"json"}));
logger.success(局部变量1);
return (await parseJson({path: "$.trans_result[0].dst", json: 局部变量1}));
}
});
}
插件名称: 百度翻译
导出时间: 2023/11/20 16:30:06
-=-=-=-=--=-=-=-=- BEGIN KOISHI BLOCKLY BLOCK V1 -=-=--=-=-=--=-=--=-=-=-
H4sIAAAAAAAAA+1aaXOqyhb9LZbhxRFBRcWUFccMGk3iEE2+UC2gokwyOOSDv/3t
RqMeI5Hj9dz7qu6zjifQdu9ee+2hd0MT6SIRj89Ew5Q0Fa6ydAT+12V7KKncXjN8
KTJFJuBvxBmgCpphOr8wRYIp48a+JiydFkdmX9b4ibm7l5E6tNFQfNsJpSK/9gNJ
TldrqYubSXlNUZAqbKaVhK/mTpRsDVt1Il22iXSpVho079j0zcum32Ir3QFEUyl8
LS4sA7UsZIk7VDoykCJa4r4uIBR3H0iiLOwpoELHzfREJU2wLFGsEBWGKBaIQuo6
SCLeAr0CyFyqPBGnAjDKFE1HVxBIkiQyhmYwRyQqWF66HLyBXgNbdYbBpSIwAdMy
gnAJHXhNNS245I2lbmlwkYOvIU5tyRAD1+vW6+DNV7cRMkebTuvfSN4QQdMHaA9c
g2gAaOsCtDhzkII0FE0rcD0SFyDFEC3bUDdibgAbFmMtyA37gevvCsdwU/GOKBaJ
SoYo3BEsjYEnSgroDGbOWkA31hXYWvMpqbpt7fGJNor/4jC72z0ngB+QzAkiL4O1
8CDOxFZURNU6dAzfRzgi0MNkpDO4SgUb0bEdsDd9DswPuACsbaEN/QtFVs0cwZTg
l5Fl6dlYbD6fk/MEqRnDGM2ybGwxshR53QNrlig5wNZ+QeE/m+EOSTSRoYgKS2QS
RCGDWzLAUcZpScM1vS8nthP0k9zpGWPwhGwBT15JEWwJGw8MV6CIzDkIBpqhnDEM
HPiHQbGtFRx3ORZ7b4UmtY09L+SuxcAwejNsumuKbyW5U7PtnNh0djTftiY3rTgy
3fy7XCk90V7ceyhaHOQG+5g/Xz1x7bdQcP7G1Yk4k400H9nmA1y58LQeR+EITn/l
MYwj7gWHgqwRZ0C8awonfYcC/WnUyJdn08+ElS6vhup9qrH86nWg/F3zub67M0dI
0Obuk6q20heNIxO+dAudSeZ53rn91CaNRrvbJF00b3Tq61T/9fmFg/bzXwUTk0na
T5cnsVHyozcAC+SmIOpnMOz2swXzzTIJL5ZxcukBIH+/qS+a82k4s2oGC5xf+vAj
FzjtSq+9GYXsL5f9FUbyXBhWNW5HxrCUMUKEelkWqUU1+WqcBvI5OoTRahdKNS8w
ZHEh4QVhhgwJ9WWRM8XvzgrLOFN+rac7Dyg+fv8oDYdQJ9xnI7YLNAjqbVrwlmBc
wv6t8NSpeGWTG2uSeoj9/uodOvsbb1f5OlZCf6/lbmfJr+LmWBkjwWpY0mwnaLNJ
F2SFcpk6i9/hd34f27UignqpMsr1HnIDGdyYeYr3mifZHcpaH8mwPCBdd6T94gMA
0VPK9AKRb33wumREY/eVNtg+uhyG75Nu6WMHcHoEk6f06QWTObd6VvQzE4xUo0sb
6MsteqF7Dy7500p1iNZTSvGC1sjBMO1Feq72Q2Df9FwtZ7PvndN4t0bGkQO1YSbl
aBAnCsw+3sN8qK7zi4d6cAjbk+G3mE8Xl59xpik8+2qCHvuE2KnEgk9zF7iyOBPl
L7vYPA91q3tUw5S7mx9WkGMpEtWo13zoPQ9xWfwE+R/puy7PL3CKOpkmH0RZ1iJz
zZB3sbLdNZ1t2Je4mXWqfCb0IZhsrpWevIZJk/PgiJ5z4yUt+9CEAE7NF0SKCsP2
pPSWy5lJfhlhux5sK4h9e/hnLMuxfilWqI8R9j1/l0tASBep2R+yrCUpIofrUPQN
yHPPRKYVScLMq36oMAPLluzXat4FxkCxNgOX8InW61FBwLu/UVZRsqZ5HVFFIIEq
4+1ioA5FEWnA4iIE9prxNjXofG42ce7BL6gc3uR66uyIxe4gGqRjwUCgDfqTsNDp
MgZwfRS6u52FXxbMnwyNaYYNpqIfshyQXtbPKIRP2AZWuonQCO79tQlbiLkwvSeX
TvyOnY8CILmMEJqw45vMagAAIBxuG9yMav3W5JdPvKNHBF1Dwdv6PQjsPgEpBfJm
9lxyWyn+xakXbNbg4sUG3sMx5VBJnbyJWimcoHUXRH9j8vVQV5eEhK/9glbRbHJV
9WWuAoF+8ZLA/0xFHQ+qs+e7sQgxs7xdzYqPq/dWAQeQx4qadoPmtaQ+5pvi56yP
HwPmxv35wHrD1YvPlBf8ac/cPJ5CukQOkLqUyD6SBBs/rcNtMVBGNWMzSV9f4Wx5
O80Rf7DU5hjhVoGRTyPh9YEZsdOUoTY/TvrF2aX2MTp7ZI0SoSeVjKz8uVS0OG91
wMSz03T+Z2BoyjF+LlZIF+lUTGdqzVeFheplBV/ByLULNycZ2jx1OgR29m69m32F
fnkyzOisz+BTlT6yU7QLjH2KLO0YQcylCHozQs0qa3QT8/79dDx/uYI5yr2T9Hx/
lgGgUueS0+qNwDKQoCE325NXftCK9h4K72ky7IEgZzt7jKP0pTi6mVEYHlPsY4wi
rd1R4vIhnofG07vak9vuzLms0cFh3/ZdDdFMmgemkzutwygucPb5MpFsHaOLvRRd
j89V511OMf8YtJsvU3EyjtUWD455L7rdps9eAZi8XIqU+yZ+VTQjOX5YZUsvfi/k
SUP1aEK/WEZXpr6PTuFJkrvVnJiigo2Pqs8Db79foFyyDmXTQj7/WGIXVhvRgUjy
PsVFXUD/iyvQFqSQ+STyMYI0N60LUi3gD6ZffP8Dm38P9ec4ljEqg6iRL0VAjff8
+5OlP3mL6b+nBsW12THWh5XoYBWgYptXAYo8afbC0lhzAW6Ipq6ppsjtiR6bzutS
F4S2IZ/tpHUbv1xKp5KTMhuatlO+ls5bT6cdFCtrQiU60SRzJJH8CFmxC3pq0lct
zMo+WOGKkVa3kdBXn+LkdNH0T6eh5jt+ww9rMvOQCY8mxSLXCTLlWO7/qegQkbNA
lyqMunp/s8RMhDMrjUWtNPrHU9H6QAS3OctwCLsWoIsj7dks3wY1GNp6XVCwzjBb
9Q5sxmuqtX61e3JeHOKcjt9C6sgwv008ikzDy8DNA9PpvXxSibYYCwVduMJCNqOu
SGcfyEFOsWULP6EE3kkBnxtxc7MZkm3RC2BPLz0yV5LWC4anr/OJv/C8aExxgf1n
w/gi/yLf1F2X0ftHUQ6VZWHPmQCOH2+vwvoVUhEsTt1bIDy+aBBHTydRx2hoFOqV
r7DdVex/+enIIdpwsBcu3I4DrzlAmG4U/c9zevp12uqHdPCd9nO4Ko56WPTdZIJf
WfYVlKiiKQDxfdXAB0wxiRNUub1uujhvfQRmvq02qt1FVHoT1af3iENDKXUOd7sz
Z+uDd1FFtNBurCCavCHp1u4o3maSzfGs7TRrGRaOw722vez30wm2Y+e5nFlse6v2
IJmkByyfiaYyfRRN0oiNIiaRjAp0Ks7zKUQNKGqt3n8BcQIWeFgoAAA=
-=-=--=-=-=--=-=-=-=- END KOISHI BLOCKLY BLOCK V1 -=-=--=-=-=--=-=--=-=-=-