将你的 Bot 输出转换为图片!
安装
插件市场搜索 imagify 安装
使用
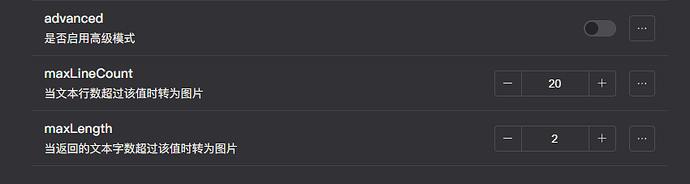
在 V2 版本中 imagify 兼容了旧版本配置项:
并且推出了全新的规则模式:
利用规则模式,可以让图形化以十分灵活的方式来渲染!
规则模式
规则模式是以一套 AND ( OR ) 方式执行的图形化输出判断模式,相比旧版本的字数判断,支持了更多场景下的细粒度需求。
- AND 规则:AND 规则下需要满足所有的 rules[*] 才会进行渲染
- OR 规则:只需满足表格内任意规则即视为成功
规则类型
目前规则支持如下类型:
- 平台名称
- 用户 ID
- 群组 ID
- 群聊 ID
- 机器人 ID
- 指令名称
- 内容文本
- 内容文本字数
规则计算方式
目前规则支持如下计算方式:
- 正则:正则匹配
- 等于:左侧类型内容完全等于右侧匹配内容
- 不等于
- 包含:左侧类型内容中包含有右侧匹配内容
- 不包含
- 数学(高级):数学计算,在右侧匹配内容中格式为:GT:114514。目前支持以下函数
- GT:大于
- GE:大于等于
- LT:小于
- LE:小于等于
自定义样式
在 V2 版本中,加入了对自定义 css 样式的支持,可以在 style 配置项中自定义图片样式。
所有特有的 消息元素 都会以原名称前加一个 “_” 在 class 中。例如:
<text> 元素会被转换为 <span class="_text"></span>
元素转换
| Koishi 消息元素 | HTML 标签 |
|---|---|
<text> |
<span class="_text"></span> |
<image url="https://koishi.chat/logo.png"> |
<img class="_image" src="https://koishi.chat/logo.png"> |
<template> |
<span class="_template"></span> |
<random> |
<span class="_random"></span> (该元素会进行随机选取后渲染) |
其他与 HTML 元素同名的消息元素则会原样保留。
图片 HTML 结构
为方便理解 css 在何处有用,下面是一个插件的原始模板 HTML:
...
<div class="text-card" style="backdrop-filter: blur({blur}px)">
<!-- 所有的消息元素都会按顺序排列 -->
</div>
<footer>Generated by Koishi {kVersion} / koishi-plugin-imagify v{pVersion}</footer>
...