Several months ago, I published the VSCode extension Koishi Dev, providing some features for developing Koishi. Snippets are added in the latest version, but only simple ones such as middleware, command or event listeners exist.
Anything else you are interested in? Are there any other snippets you would like to be added to for the Koishi Dev extension?
Feel free to comment here!
在几个月前,我发布了 Koishi Dev 的 VSCode 插件,提供一些开发 Koishi 的特性。代码片段在最后的版本中加入,但是只有简单的,例如 middleware、command 或者 event listeners 存在。
有什么是你感兴趣的?你想要加入什么其他的代码片段吗?
尽情在这里评论!
7 个赞
目前使用:
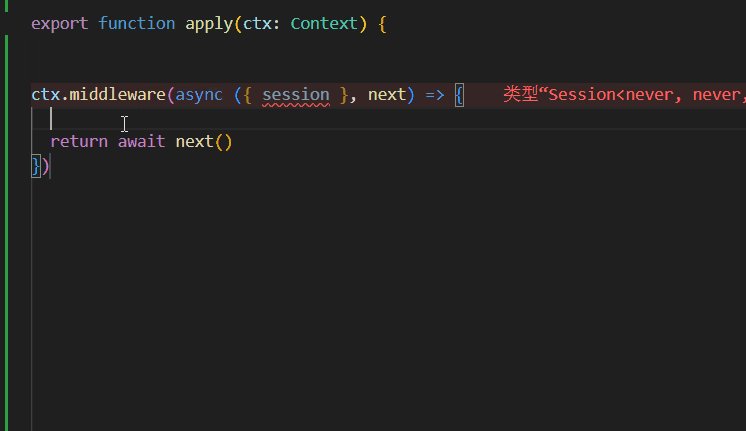
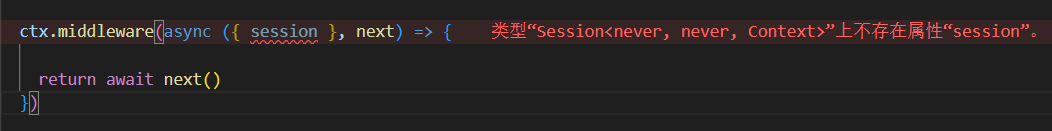
ctx.middleware(async (session, next) => {
return await next()
})
这个 session 不需要解构。
The function parameter and the session do not need to be destructured.
3 个赞
希望能给 koishi.yml 提供 schema
5 个赞
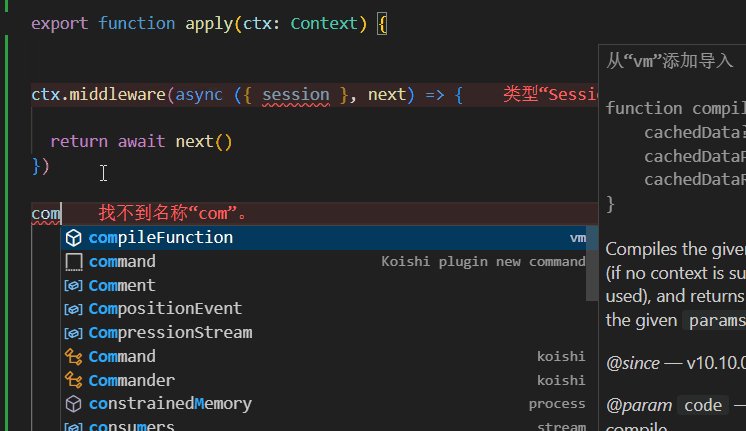
Do you think it would be better if it is triggered by entering the ctx. part?
3 个赞
Good catch, would be added in the next version.
3 个赞
Added in v0.0.4 version, but we can only validate the configuration of Koishi itself, which means the validation would not work for the plugins field.
Note: you should install the YAML from Rat Hat first.
PS: If you are using the open-sourced VS Codium instead of evil Microsoft one, you’ll need to install the one from open-vsx.org
https://open-vsx.org/extension/MaikoTan/koishi-dev
4 个赞
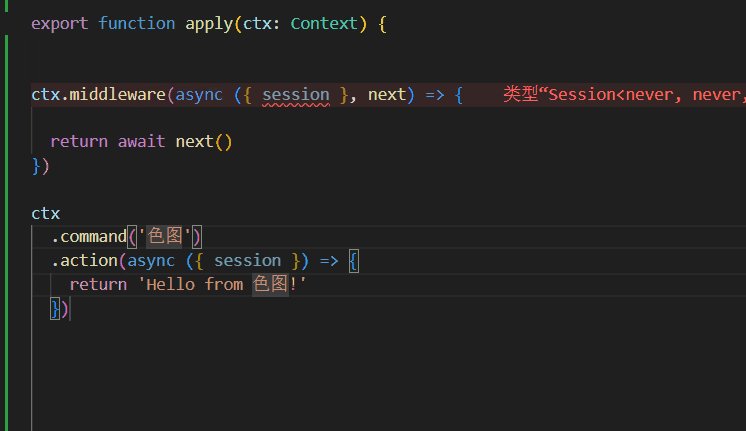
It looks like that I can make the auto-complement triggered after the ctx. or ctx.command(). part, which might be better for Koishi. But I am still not sure what should we generateby default in the auto-complement.
3 个赞