koishi-plugin-number-merge-game
简介
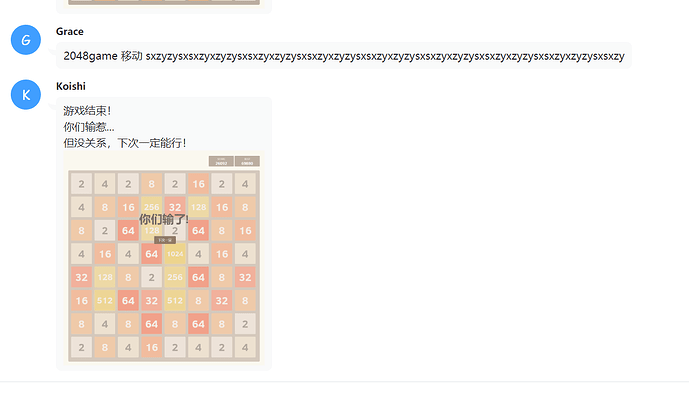
Koishi 的 2048 游戏插件。
使用
- 安装
monetary,database和puppeteer插件。 - 设置指令别名。
特殊指令
2048Game.移动 [操作方向]:移动操作,可选上/s/u,下/x/d,左/z/l,右/y/r。可同时输入多个方向。2048Game.历史最高:查看历史最高记录,可选参数-a跨群查询。2048Game.查询玩家记录 [@指定用户]:查询玩家游戏记录信息,无参数则默认为指令发送者。
致谢
- Koishi - 机器人框架
- https://www.2048.org/ - 游戏资源
- 求一个2048小游戏 - 插件动力来源
QQ 群
- 956758505
License
MIT License © 2024