我注意到最近 cordis 这边在弄支持加载 esm 模块包,那我也想着顺便让我的插件用上 esm ()
但旧版本的 koishi 还不支持加载 esm 模块吧,因此我想同时打包出来 cjs 和 mjs 文件。
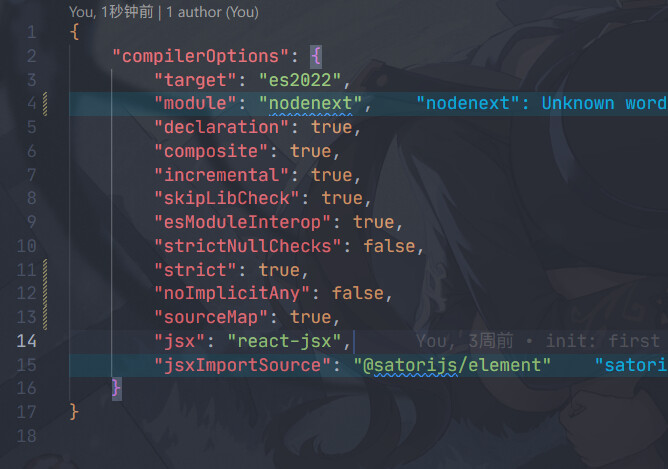
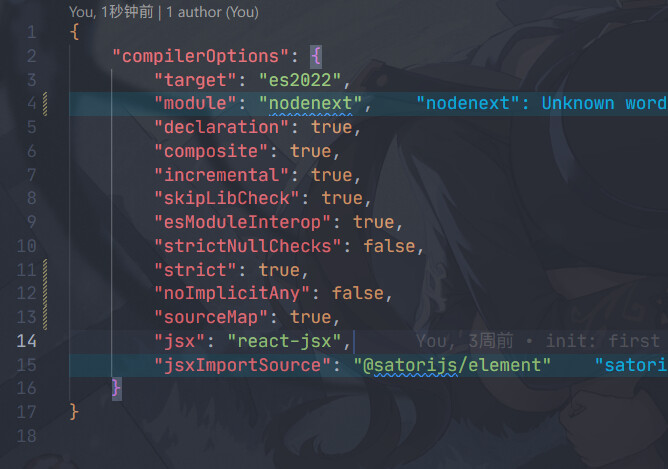
试着更新了一下 yakumo 版本,配置好 tsconfig.base.json:

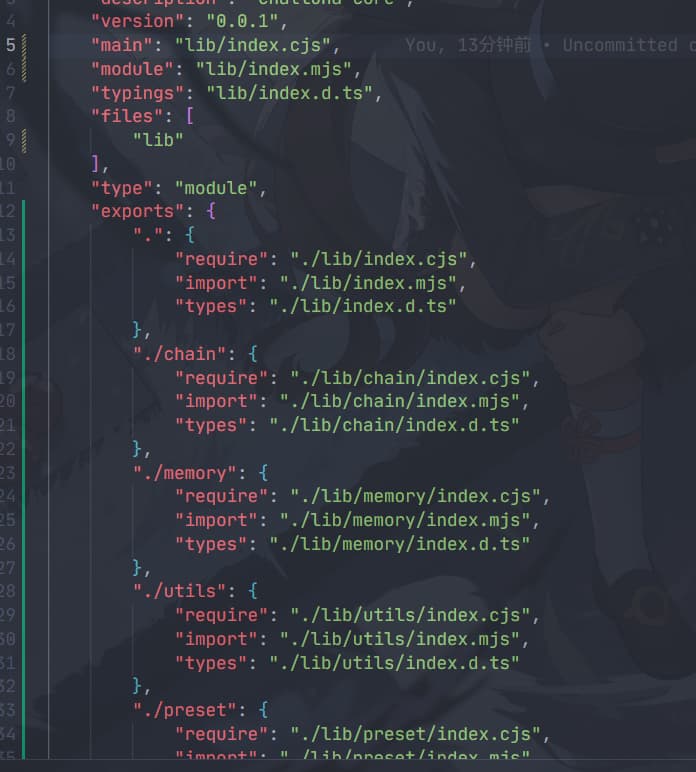
也配置了 exports:
但是打包出来只有纯 mjs 文件(并且以 .js 为后缀),没有看到 cjs 文件。
所以想问一下该怎么弄,才能同时打包出来 mjs 和 cjs 文件(
感觉再等一两个 koishi 大版本,然后直接把最低版本设置到那里,是不是就可以直接不用管 commonjs 模块了
2 个赞
爆米爆米
¥100.00/月
-获得来自Koishi开发者的亲自答疑指导
-成为Koishi Sponsor,主页将留下你的名字
1 个赞
?byd 我自己已经修好了,这不是 koishi 的问题 
1 个赞
Koishi 计划于(最快)4.18 引入全面的 ESM 支持。目前正在进行相关的基建工作。
时间表:
-
4.17 之前
- Koishi 本体和少量核心插件同时支持 ESM、CJS
- 实际运行模板项目时只会以 CJS 格式加载
-
4.17
- 发布 Cordis CLI,允许以纯 ESM 格式加载插件
- Koishi 中任何只会以 CJS 格式加载
-
4.18(最早)
- Koishi 默认使用 ESM 加载
- 旧的 CJS 插件既然可以使用
关于如何打包我下面说。
2 个赞
自问自答一下吧:
我在阅读 cordis 源码时,发现可以在 tsconfig.json 里设置 compilerOptions 里的 emitDeclarationOnly 为 true,这会让 tsc 检查 ts 代码,但只输出.d.ts 类型定义文件。
实际打包时由于 tsc 没有生成 js 文件,yakumo 就会调用 esbuild(这段我猜的逻辑)。此时基于我在 package.json 上 exports 的配置,会同时编译出 cjs 和 esm 格式的 js 文件(esbuild 大概本身就支持)。
此问题已经解决,当然我也期待其他大佬给出比这个实现更好的方案( ,除此之外我还有个小意见:
能否让 yakumo 在使用 tsc 时支持多份类似 tsconfig.x.json 这样的构建配置(如 tsconfg.cjs.json),再基于不同的配置文件复用不同的增量编译缓存文件(如 tsconfig.cjs.json → tsconfig.cjs.buildinfo),变相实现用 tsc 同时编译出 cjs 和 esm 格式的文件?
优点:
- 不用再跑一遍 esbuild(好像我之前用的 yakumo 默认都是 tsc 构建吧。。),支持 tsc 的增量编译
- 不会类似 esbuild 遵循
package.json 里的 exports,基于其的导出把引用的文件都打包到相关文件里。(如 index.ts , a.ts , b.ts → index.mjs)
缺点:
- 需要跑两次 tsc。
- 不同配置的输出需要在不同的文件夹,因此需要使用者自己编写脚本移动,合并构建产物到同一文件夹下。
- 需要维护多个增量编译缓存文件。
4 个赞
这种方案是预期的,你可以理解成一种「零配置」,即你要打包出的文件仅根据你的 package.json 和 tsconfig.json 决定。我们采用这种设计就是为了减少打包的心智负担。(如果你直接使用 esbuild 和 tsc 等工具,你将不得不为每个包编写复杂的构建选项。)
你的做法是我们推荐的做法。
未来我们可能会将 yakumo tsc 和 yakumo esbuild 合并为一个统一的包,并提供相关的文档。
5 个赞