如题,参考了
以及
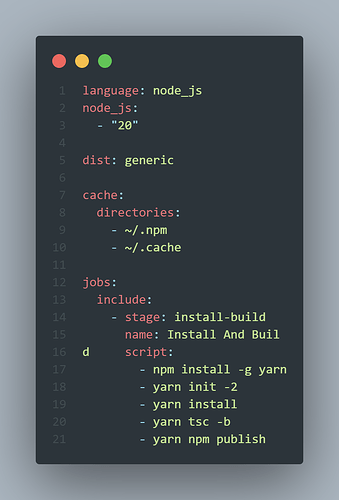
的workflow文件,魔改出这份(仅构建)的TravisCI文件(.travis.yml):
language: node_js
node_js:
- "20"
dist: generic
cache:
directories:
- ~/.npm
- ~/.cache
jobs:
include:
- stage: build
name: Build
script:
- yarn build
这是我触发构建后的日志/错误:
https://api.travis-ci.com/v3/job/617934821/log.txt
以及我用来测试的repo: 
如果有懂的大佬可以帮忙的话感激不尽
2 个赞
这样的构建太复杂了,事实上构建插件根本不需要用到 boilerplate 里的任何代码,下载 boilerplate 并在 boilerplate 里构建本身就是多余的
直接用插件 repo 构建插件,可以参考我的这个回答:
谢谢il,但是我的repo顶层没有 koishi.yml 怎么办,直接复制一个koishi实例的来吗
1 个赞
bp 包含 koishi.yml 和 yakumo,直接用现成的工作区来编译不应该是最快的吗
当然可以单独构建,开发依赖 yakumo 并提供所需环境即可:1. yakumo 系列依赖;2. yakumo.yml
1 个赞
就是说在插件的 package.json 的 peerDependencies 里加上yakumo全家桶然后再写个 yakumo.yml 也行?
2 个赞
devDeps
当然,第一个要求其实不需要,yakumo 构建是看你的 package.json 的
2 个赞
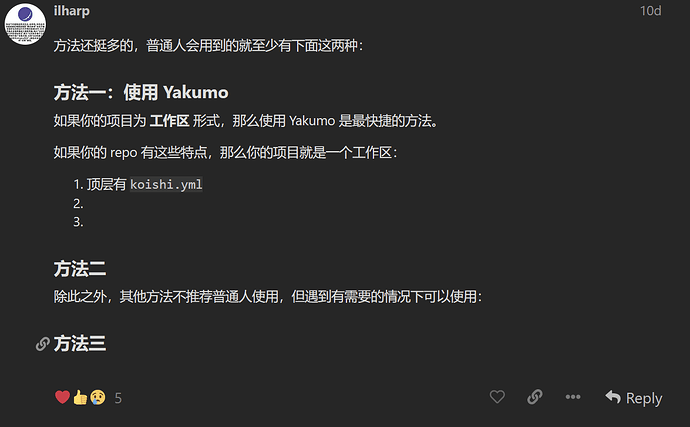
你顶层没有 koishi.yml,说明你的 repo 不是一个工作区,所以要按 方法二 来啊
不是一个工作区的情况下,最快的当然是直接编译插件,而不是「下载工作区 - 安装 Yakumo - 运行 Yakumo」
「安装和运行 Yakumo,再让 Yakumo 运行编译插件的工具」肯定会大大降低构建速度啊
1 个赞
……等一下,你们编译一个插件的时候,先下载一个工作区,再安装配置 Yakumo,最后运行 Yakumo 来编译这一个插件?你们知道 Yakumo 是什么东西吗……
1 个赞
那这样的话如何发布呢?直接 yarn pub koishi-plugin-xxxxx?
2 个赞
ilharp
16
命令最后一句是 yarn pack,执行之后就会在顶层生成 插件名-版本号.tgz,这就是你的插件包;你可以下载下来以后用 npm publish 或 yarn npm publish 发布
如果你希望在 CI 的时候直接发布,那么直接把 yarn pack 改成 yarn npm publish 即可
2 个赞
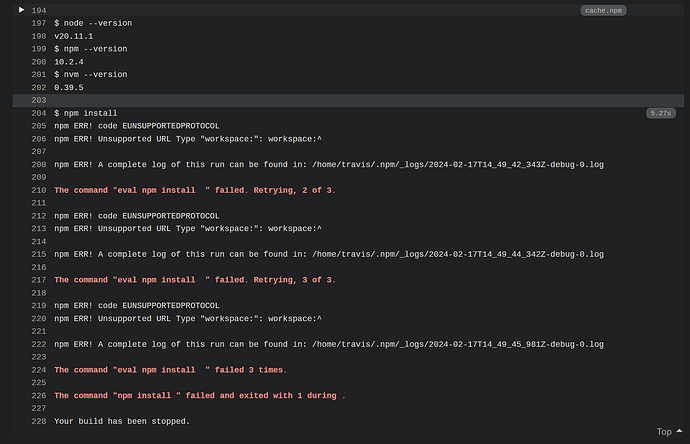
使用 yarn add -D typescript koishi 时会在 package.json 中创建这行:
"devDependencies": {
"koishi": "workspace:^",
然后在travisCI中会出现该npm错误:
2 个赞
ilharp
19
这里做完之后 devDeps 里的 koishi 版本会是 ^4.16.8。你本地不是正常的插件开发项目,所以有这个问题。你自己改一下吧。
1 个赞
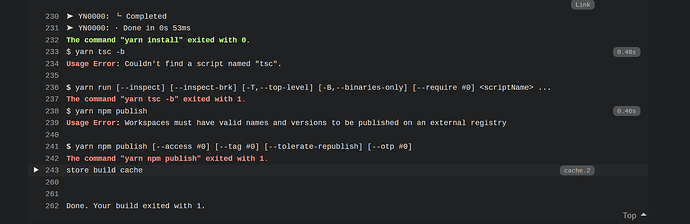
这个改好了,然后后面给我来了个tsc not found不知道怎么玩了
1 个赞