此处省略所有关于注册相关的内容
本教程意在为使用Travis CI的Koishi插件开发者提供一个可以直接套用的配置文件与思路,不一定适用于其他CI平台
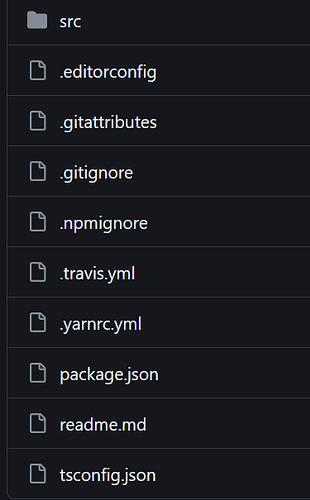
如果你的repo为单纯的插件仓库,类似这样的结构:
那你可以继续阅读这个帖子
步骤
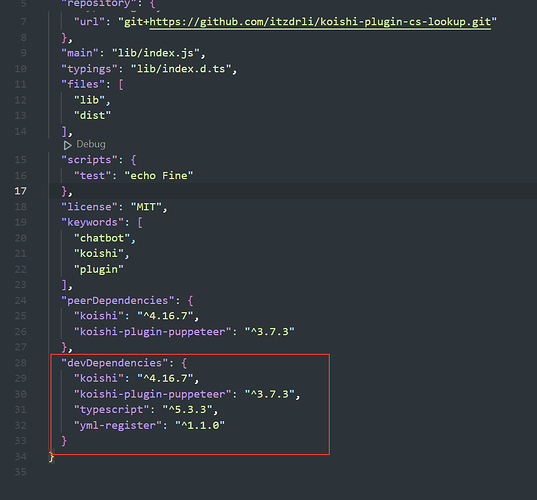
修改repo的 package.json, 在 devDependencies 中加入 koishi, 你插件所需要的可选/必选依赖, typescript 和 yml-register:
然后保存
在项目(repo)根目录创建文件 .travis.yml, 然后放入以下内容:
language: node_js
node_js:
- "20"
dist: jammy
cache:
directories:
- ~/.npm
- ~/.cache
jobs:
include:
- stage: install-build-publish
name: Install And Build And Publish
script:
- npm install -g yarn
- yarn install
- yarn tsc -b
- ls lib/
before_deploy:
- npm install -g npm@9
deploy:
provider: npm
email: "Your npmjs.com email"
api_token: $npmToken
skip_cleanup: true
具体内容就不解释了,复制后,只需要修改倒数第三行的 email 选项至你在 npmjs.com 注册使用的邮箱,然后前往 npmjs.com 的 Access Tokens - 点击 Generate New Token - Classic Token - 命名该 Token 并在下方的 Token 类型中选择 Automation 后点击 Generate Token 生成 token 并复制.
随后打开 Travis CI 的项目设置页面,找到 Environment Variables, 创建一个名为 npmToken 的环境变量,然后内容为刚刚在 npmjs.com 复制的 token, 随后保存, 然后 push 触发构建即可.
怎么样,系不系很简单?