在许多应用场景中,
我们经常需要从一个包含多张图片的文件夹中挑选出特定的一张,
以便让机器人将其呈现给我们。
然而,面对这样的需求,
实现一个能够展示所有图片的可视化列表,
却始终是一个技术挑战。
为了解决这一问题,我们需要一款
可指定返回的可视化图片列表渲染插件
这款插件的设计理念围绕两个核心功能展开:
一、图片预览
插件允许用户配置一个特定的文件夹路径。
通过这一设置,插件能够渲染出该文件夹内所有图片的缩略图,同时展示每张图片的文件名。
这个呈现方式类似于Windows资源管理器中的图片预览功能,
让用户能够一目了然地浏览整个文件夹的内容。
二、检索特定名称的图片
插件提供了一个灵活的搜索功能,使用控制台配置的路径或用户手动指定一个文件夹路径,
并根据文件名来检索特定的图片。
最后
发出指定文件名的图片
大致的理想效果图 是这样的
=======================================================
=======================================================
好像要~~~
好多人想要~~~
4 个赞
刚刚下班,疲倦的打开koishi… 我比较在意这个功能的用途。但我实在没想明白这个功能的作用…

我看流程不难,fs 遍历文件夹中的文件处理后生成一个筛选后的数组,这个数组只有图片路径。
路径都有了,接下来你就有很多方式去创作了;
发挥创造力,接下来想想怎么把图片拼接起来返回成一个图片
我想到的只有 公网 + 静态服务器 + html图片 的思路,这个思路需要 公网IP,但是依赖 HTML 的丰富的样式处理,这个界面一定很漂亮且自由度高,并兼容多平台。
据说 Node.js 中的 Jimp 库 有相关拼接图片的方案,其他开发者可以尝试一下?我是实在上班累s了…
3 个赞
参考这个代码:
核心就是需要得到一个图片放置的路径数组
import fs from 'fs';
import path from 'path';
// 定义异步函数,读取指定目录下的所有图片文件
async function readImageFilesInDirectory(directoryPath: string): Promise<string[]> {
return new Promise((resolve, reject) => {
fs.readdir(directoryPath, (err, files) => {
if (err) {
reject(err);
return;
}
const imageFiles = files.filter(file => {
const extname = path.extname(file).toLowerCase();
return extname === '.jpg' || extname === '.jpeg' || extname === '.png' || extname === '.gif';
});
const imagePaths = imageFiles.map(file => path.join(directoryPath, file));
resolve(imagePaths);
});
});
}
// 调用异步函数读取指定目录下的图片文件
const directoryPath = '/path/to/directory'; // 指定目录的路径
readImageFilesInDirectory(directoryPath)
.then(imagePaths => {
console.log('Image files found:');
console.log(imagePaths);
})
.catch(err => {
console.error('Error reading image files:', err);
});
然后使用 jimp包 去图生图
import fs from 'fs';
import path from 'path';
import Jimp from 'jimp';
// 定义异步函数,读取图片文件并拼接成一张图片
async function mergeImages(imagePaths: string[], outputPath: string): Promise<void> {
const images = await Promise.all(imagePaths.map(async imagePath => {
return Jimp.read(imagePath);
}));
const maxWidth = Math.max(...images.map(img => img.getWidth()));
const totalHeight = images.reduce((acc, img) => acc + img.getHeight(), 0);
const mergedImage = new Jimp(maxWidth, totalHeight);
let currentHeight = 0;
for (const image of images) {
mergedImage.composite(image, 0, currentHeight);
currentHeight += image.getHeight();
}
await mergedImage.writeAsync(outputPath);
}
// 图片路径数组
const imagePaths = ['/path/to/image1.jpg', '/path/to/image2.jpg', '/path/to/image3.jpg'];
// 输出的拼接后图片路径
const outputPath = '/path/to/mergedImage.jpg';
// 调用函数拼接图片
mergeImages(imagePaths, outputPath)
.then(() => {
console.log('Images merged successfully. Merged image saved at:', outputPath);
})
.catch(err => {
console.error('Error merging images:', err);
});
4 个赞
这个功能用途可以说是很广泛的
比如赋能给本地发图的插件使用,让本地发图不再是单调的随机
简直就像图片资源管理器一样实用!
是百利无一害的好插件呢!
嗯…
公网IP吗…
但是对于部分可以在没有公网IP的情况下,发送本地图片的 端
公网IP不会成为障碍!
3 个赞
你的下一个 图片网盘 需求,又何必非要让 koishi 实现呢?
我认为 Koishi 是一个擅长实现 消息交互 的平台;应该让 静态服务器 做出它的选择。
这样你不仅能独立对插件进行开发,还可以做开放式的图片库。
5 个赞
我已经setup这个插件好长时间了,但是苦于不会用canvas一直咕咕咕(
4 个赞

我想说,可能我已经做完一半了… 只不过这玩意起什么名字让人头疼;
当然,你最好购买一台服务器…
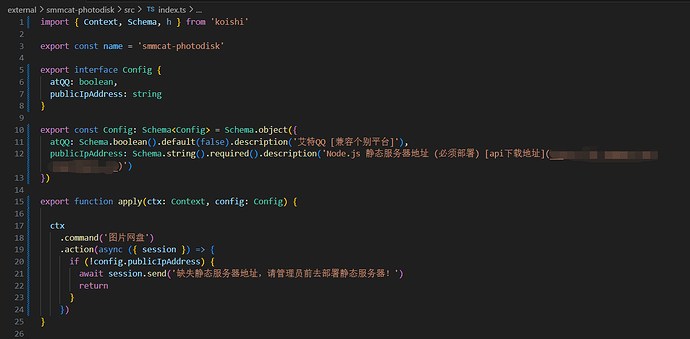
Koishi 的部分,进度1%
4 个赞