3 个赞
我猜CSS一定搭配还有打字机效果的动画、边缘闪烁的输入效果对吧。
3 个赞
/* 下线播放器 */
3 个赞
似乎是没有的
3 个赞
/* 上线播放器 */
3 个赞
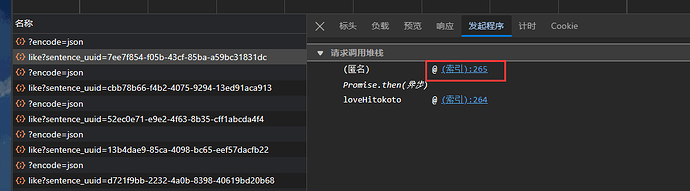
Focus on the loveHitokoto function:
关注 loveHitokoto 函数:
function loveHitokoto() {
fetch("https://v1.hitokoto.cn?encode=json")
.then(function (response) {
return response.json();
})
.then(function (data) {
fetch("/api/common/v1/like?sentence_uuid=" + data.uuid)
.then(function (response) {
return response.json();
})
.then(function (result) {
// Update Like
sentenceUUID = data.uuid;
like_num = result.data[0].total;
$("#like_number1").attr("data-badge", result.data[0].total);
$("#like_number2").attr("data-badge", result.data[0].total);
if ($('#hitokoto').hasClass("animated")) {
$('#hitokoto').removeClass("animated");
$('#hitokoto').removeClass("fadeIn");
}
$('#hitokoto').animateCss('bounce');
$('#hitokoto_text').text(data.hitokoto);
var author = !!data.from ? data.from : "无名氏";
$('#hitokoto_author').text("—— " + (data.from_who || '') + "「" + author + "」");
window.setTimeout(loveHitokoto, 10000);
})
.catch(function (err) {
console.error(`在更新一言时捕获错误, 错误信息: ${err.message}. 当前时间: ${new Date().toISOString()}`);
loveHitokoto();
});
})
.catch(function (err) {
console.error(`在更新一言时捕获错误, 错误信息: ${err.message}. 当前时间: ${new Date().toISOString()}`);
loveHitokoto();
});
}
It uses the setTimeout every time it successfully fetch the result from Hitokoto API, and re-request every time the current request is failed.
它使用 setTimeout 函数在每次成功从 Hitokoto 应用程序接口 fetch 到结果,和每次当请求失败时重新请求。
And then you might ask: So when is the first request being done?
然后你可能会问:那么第一次请求是怎么完成的?
Let’s read the next section of the code:
让我们看到下一节代码:
var isID = 0;
if (!isID) {
window.setTimeout(loveHitokoto, 500);
}
Since it is written in an IIFE, the code above would be run when the webpage is loaded. So that is the initial invoke of the loveHitokoto function.
由于它写在一个 立即执行函数 中,上面这段代码会在网页加载后执行。这就是 loveHitokoto 函数的首次调用。
3 个赞
:really_exploding_head:
3 个赞
太好了,我逐渐理解一切
3 个赞
感觉看起来有点 回调地狱 的意思…大量的用 then
jqeury 总让人看起来那么亲切 2333
3 个赞