目前不明白的点是这样的:
1.阅读blockly内置的帮助后,依然不晓得要如何建立一个列表并在列表内不同的元素下建立不同的子列表;
2.未能找到如何实现逐级等待输入序号切换子列表的实例,未能找到参考。
预期实现的效果:
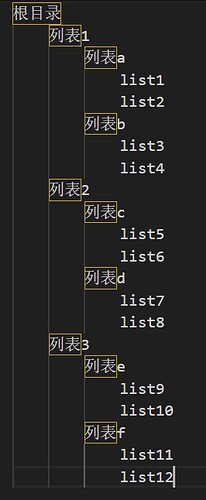
1.能够建立下面的树状列表结构:
(最后一级就都是具体的元素了)
2.能够实现以下的交互
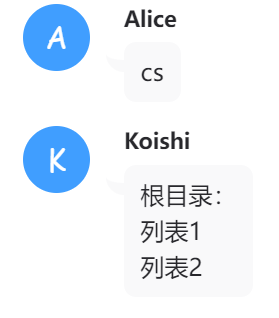
user:列表
bot:子列表为:xxxxxx。输入x选择对应子目录,输入x返回上一级目录,按x退出。
到达最后一级文件目录后,输入对应元素序号,bot输出元素对应的文本(文本作为元素的唯一子列表)。并结束整个流程。
在论坛内尝试搜索类似的实例,但是似乎并没有发现,求哪位佬能帮忙指点下,不胜感激!
3 个赞
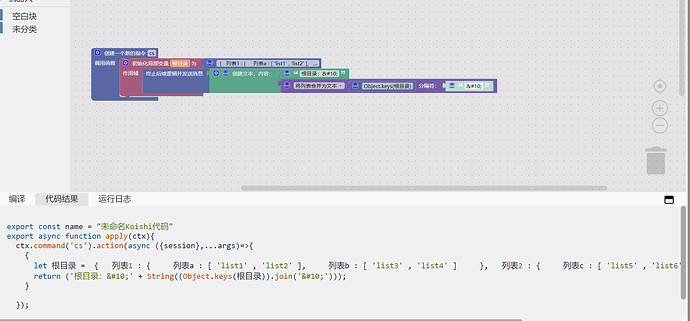
let 根目录 = {
列表1 : {
列表a : [ 'list1' , 'list2' ],
列表b : [ 'list3' , 'list4' ]
},
列表2 : {
列表c : [ 'list5' , 'list6' ],
列表d : [ 'list7' , 'list8' ]
}
};
return ('根目录: ' + String((Object.keys(根目录)).join(' ')));
你好像在找对象。。

甚至想要等待输入
进阶用法 | Koishi
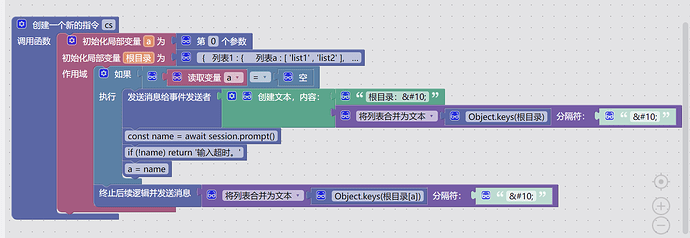
ctx.command('cs').action(async ({session},...args)=>{
{
let a = args[0], 根目录 = { 列表1 : { 列表a : [ 'list1' , 'list2' ], 列表b : [ 'list3' , 'list4' ] }, 列表2 : { 列表c : [ 'list5' , 'list6' ], 列表d : [ 'list7' , 'list8' ] } };
if (a == null) {
await session.send(('根目录: ' + String((Object.keys(根目录)).join(' '))));
const name = await session.prompt();
if (!name) return '输入超时。';
a = name;
}
return ((Object.keys(根目录[a])).join(' '));
}
});
5 个赞