在HTML5中,新加入了一个localStorage 特性,这个特性主要是用来作为本地存储 来使用的,解决了cookie存储空间不足的问题 (cookie中每条cookie的存储空间为4k),localStorage 中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage 会有所不同。该函数仅支持存储字符串,因此若需要存储对象格式需要搭配 JSON.stringify() 转换格式使用
为此,给 koishi 存储数据提供了一种基础的可选方案。使用类似 HTML5 的存储方式去存数据
插件提供两个方法:
- ctx.localStorage.getItem(key) // 取数据 (字符串)
- ctx.localStorage.setItem(key,str) // 存数据 (字符串)
如要存储对象,请搭配使用 JSON.stringify() 和 JSON.parse() ,就不画蛇添足了
插件配置项
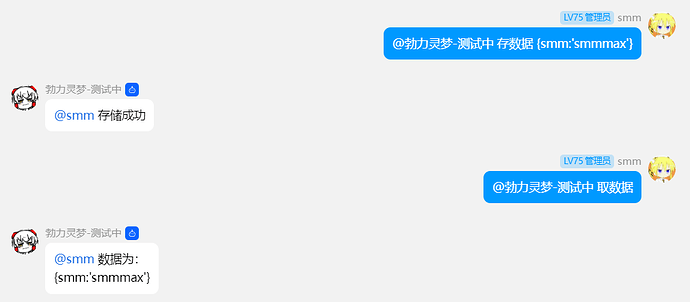
使用演示
使用 key 去查找对应的数据,如无数据返回的是空字符。并在存储区域创建对应缓存文件
因此,请遵守文件名规范去给 key 值命名
// ...
import { } from 'koishi-plugin-smmcat-localstorage'
//...
export const inject = ['localstorage']
export function apply(ctx: Context, config: Config) {
ctx
.command('存数据 <str>')
.action(async ({ session }, str) => {
await ctx.localstorage.setItem('myData', str)
await session.send('存储成功')
})
ctx
.command('取数据')
.action(async ({ session }) => {
const result = await ctx.localstorage.getItem('myData')
await session.send('数据为:\n' + result)
})
}
效果
命名空间
类似的,如果需要不同业务,可使用 / 的方式去分割业务作为 key
例如:
- property/name
- user/name
两个 name 都在不同的区域中是独立的;原理是创建时在不同的文件夹中