可以说每一个步骤就会出现错误,这让我已经没有精力再去解决上传不了的错误了,所以想要直接使用插件。
没法本地,除非你是dev环境。
也许可以试试上传到npm,然后再由koishi下载
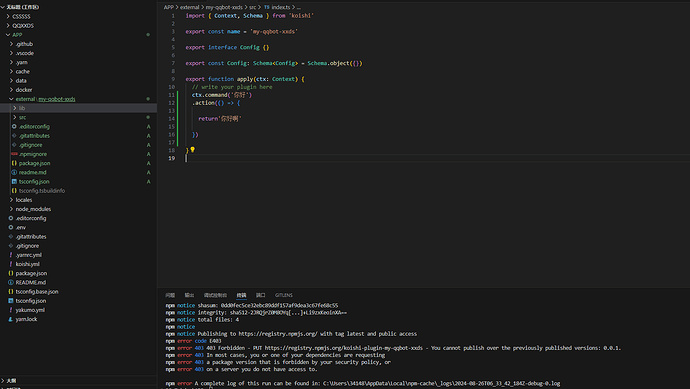
额,改一下pkg版本号才能发布,不能使用已经发布的一样的版本号
你怎么开发的
你开发的时候不就是需要使用本地编写的插件来调试吗
如果你只是不想让别人下载,可以考虑在 package.json 注明 hidden 字段,你以后照样可以使用命令行安装该插件(别人也是),但插件市场不会显示该插件。
详见说明文档:
问题已经解决了,使用npm run bump […name] – [-1|-2|-3|-p|-v ] [-r]更新版本就好了(视频教程里边没有说诶
emm,我更喜欢直接cd到插件的package.json所在目录,执行 npm pub 发布
命令交互更简单一点
具体区别在这:
我又发现一个问题
我习惯写完一段代码就测试一遍,这样就频繁的上传插件更新插件实在太麻烦了,有没有什么办法可以直接测试插件
而且经常会出现网络错误真的很烦…
????????
测试代码要上传吗???
开发环境难道不能测试吗
我觉得hmr热重载比较便利啊啊
那你换个好一点的网络环境嘛~
实在不行挂着全局梯子发嘛~
我又在百度上找vscod测试代码的办法,但是好像不太一样(
就比如对着一个教程做,但是我却右键找不到 运行 按钮。
确实是全程挂着梯子的,但是就很神秘。有时候不挂梯子能上,有时候又必须得挂梯子,又有时候都不能上
那个啊,对你写的单独的插件不适用哦
你的插件是作为koishi的一部分去运行的,
单独一个ts拿出来可运行不了一点
所以你应该在启动koishi的环境下,加载这个插件的时候,再去测试这个插件的功能
一般情况下,你在项目模板里build了以后可以跑的话,那基本上生产环境也可以跑的啦~~
啊?
文档…还是视频来着,不是有教 天王盖地虎 那个示例吗?
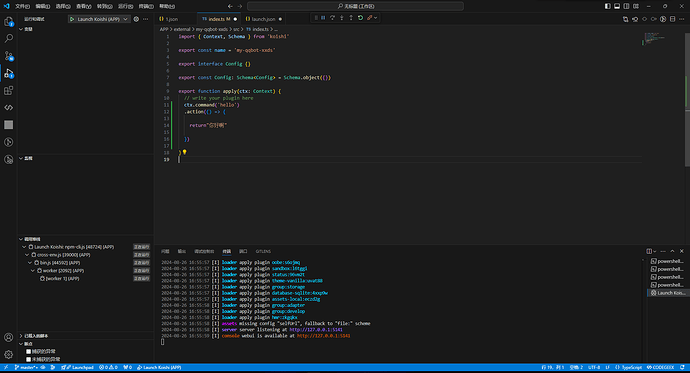
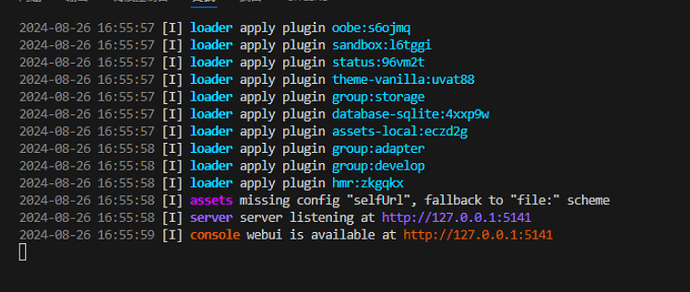
按照终端输出,你得先打开koishi的webUI ,也就是 http://127.0.0.1:5141
然后按照你写的代码逻辑来看,
看起来应该是需要触发 hello 这个指令之后回复文本内容 你好啊 就行了
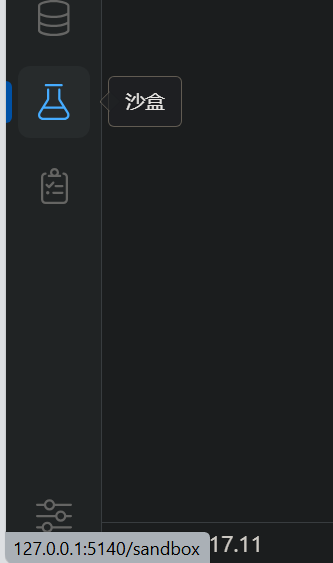
那你可以在沙盒测试,发送消息 hello ,
如果机器人成功回复了 你好啊 ,那就是说明运行正确,没有问题,符合代码预期内容。
当然你也可以直接对接相对应的平台,然后接上对应的机器人,
在平台交互测试,以进一步确定功能没有问题。

非常神秘(
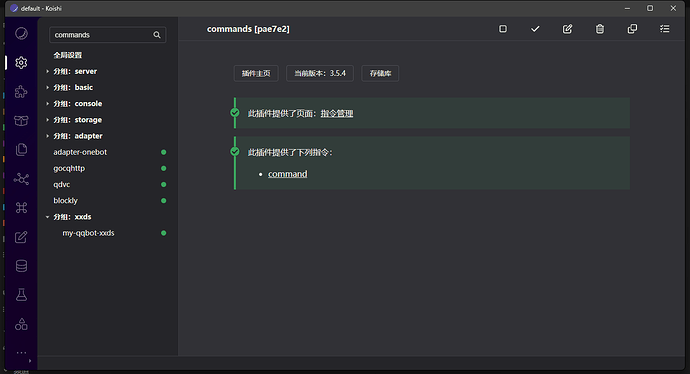
你打开webUI并且开启插件,并且插件成功注册了指令了吗
如果开启插件了,但是指令没有出来,可以考虑重新开关一下command插件
在确定了插件是开启的状态之后
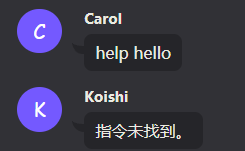
我在重启commands插件后测试了一次,
之后又重启了一次koishi接着再测试了一次
都没有成功,也是显示指令未找到
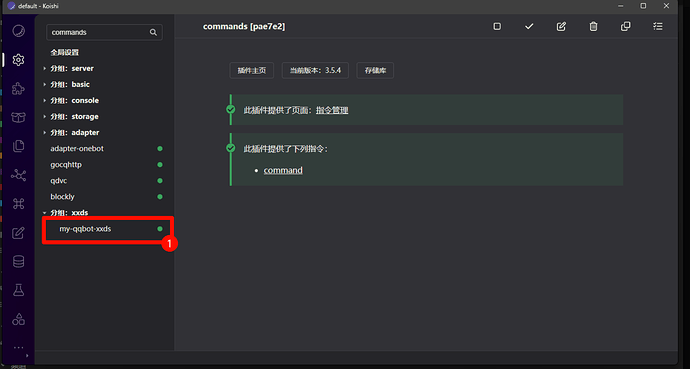
截图看看咪
关闭再开启就行,重载好像是不行的
yarn dev ?
yarn start ?
插件 build了吗