在制作插件的时候,需要在 index.ts 文件内写出TS的插件代码,然后再build编译成再index.js内的JS代码。
问题是我不会写TS代码,我只会写JS代码。
我试过只在index.js内写插件代码,然后直接dev,但是这样就报错了,貌似必须在index.ts内写完再build一次,然后dev
1 个赞
TS 向下兼容 JS,按你习惯写就行
1 个赞
if (表达式) { }
1 个赞
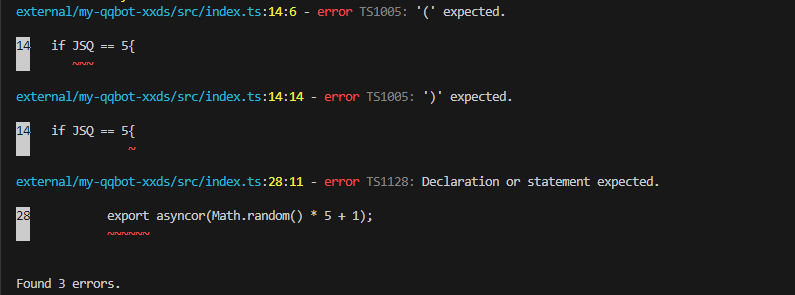
问题就在这里,
![]()
我只有这一个地方用了if ( JSQ == 5){}
而且没写错,但是就报错
1 个赞
我还是搞不清楚为什么会这样,ror老师教教我
1 个赞
我也不知道,你可以试试把你的整个项目打个包传上来
1 个赞
气死我了,我重写得了
2 个赞
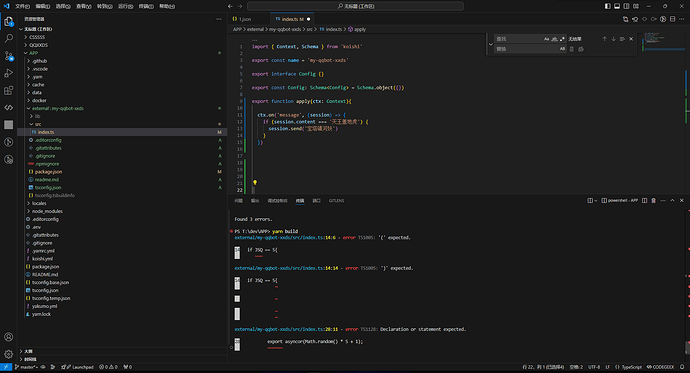
![]()
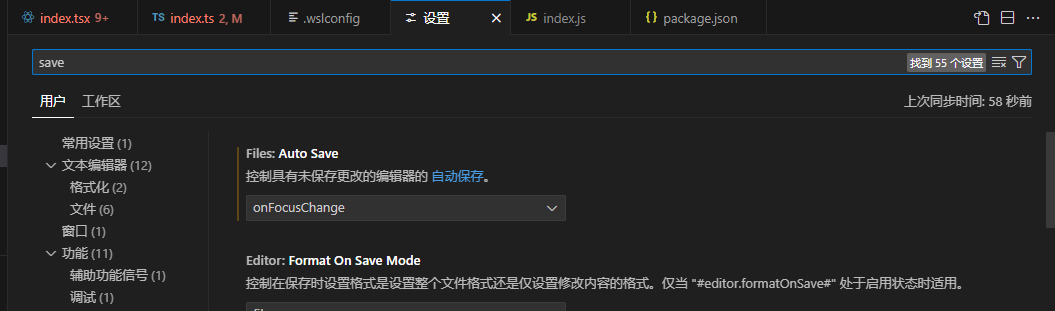
ctrl + s 试试
2 个赞
好力,虽然不知道是什么原理,但是蟹蟹ror老师
1 个赞
你的修改没有保存
2 个赞
怎么把Js编译成Ts
哈?
几乎差不多,你会js的话,很快就能上手的
应该是 yarn start ,因为你不需要加载ts代码。
可以直接写js,但是你得借鉴编译后的js的部分特殊写法
但是koishi开发的首选肯定是 ts
使用 js 开发,会有诸多不便之处
- 合作困难,难以得到友友的支持
- 语法不同,文档demo都是ts哦
- 调试繁琐
- ……
还是用 ts 吧~
除非你想整活什么的(
肉编器出现了!
1 个赞
我们的可爱肉编器——小学大人
1 个赞