koishi-plugin-network-data-getter
使用这个插件然后
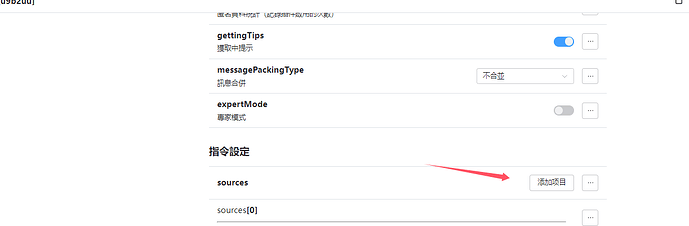
点击添加
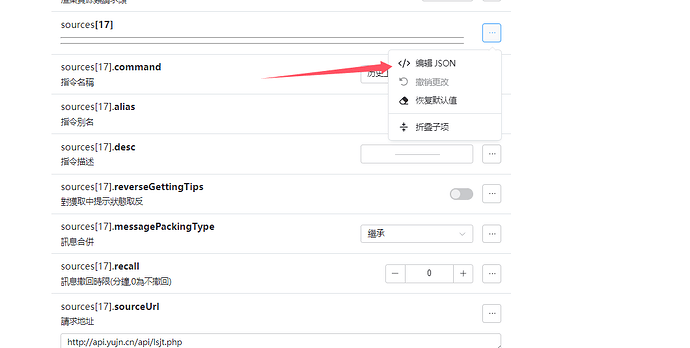
在新加的地方点击右侧省略号编辑json
复制
{
"command": "历史上的今天",
"sourceUrl": "http://api.yujn.cn/api/lsjt.php",
"dataType": "json",
"jsonKey": "msg.list",
"pickOneRandomly": false,
"reverseGettingTips": true
}
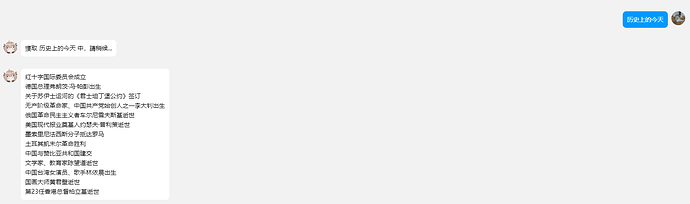
使用例子:
2 个赞
看看你的 koishi.yml 上的 network-data-getter 配置
1 个赞
network-data-getter:u9b2uu:
$label: api
sources:
- sourceUrl: https://www.pixiv.net/ajax/search/top/<%=wd%>
command: pixiv搜索
dataType: json
jsonKey: body.illust.data[x].url
sendType: image
expertMode: true
expert:
commandArgs:
- name: wd
required: true
- command: 来点二次元
sourceUrl: http://api.weboss.hk/random/api.php
dataType: resource
sendType: image
- command: 随机美少女
desc: ''
sourceUrl: http://api.weboss.hk/random/api.php
sendType: image
dataType: resource
- command: pixiv图片
sourceUrl: https://www.pixiv.net/artworks/<%=id%>
dataType: html
jquerySelector: link[as="image"]
attribute: href
sendType: image
expertMode: true
expert:
commandArgs:
- name: id
proxyAgent: ''
alias:
- pid
- command: news
alias:
- 每日早报
sendType: image
dataType: resource
sourceUrl: https://api.03c3.cn/api/zb
- command: 一言
reverseGettingTips: true
sourceUrl: https://v1.hitokoto.cn
dataType: plain
jsonKey: $[*].hitokoto
expert:
commandArgs:
- null
renderedMediaUrlToBase64: false
sendType: ejs
ejsTemplate: |
<%= $data.hitokoto %> - <%= $data.from %>
- command: 随机色图
desc: ''
reverseGettingTips: true
sourceUrl: https://api.lolicon.app/setu/v2
dataType: plain
jsonKey: data[?(@.r18==false)].urls.original
sendType: ejs
ejsTemplate: >-
<% if (!$data.data[0].r18) { %><img src='<%=
$data.data[0].urls.original %>' alt='Image'><% } else { %>This
content is restricted.<% } %>
- command: 每日壁纸
sourceUrl: https://api.vvhan.com/api/bing
dataType: resource
sendType: image
- command: 二次元图片
sourceUrl: https://api.vvhan.com/api/wallpaper/acg
dataType: resource
sendType: image
- command: cosplay
sourceUrl: https://api.vvhan.com/api/wallpaper/pcGirl
dataType: resource
sendType: image
- command: 讲个笑话
sourceUrl: https://api.vvhan.com/api/text/joke
- command: 福利
sourceUrl: https://api.vvhan.com/api/wallpaper/mobileGirl
dataType: resource
sendType: image
- sourceUrl: https://api.vvhan.com/api/wyMusic/飙升榜?type=json
command: 网易云飙升榜
dataType: json
sendType: audio
jsonKey: info.url
ejsTemplate: |
<audio controls>
<source src="<%= $data.info.url %>" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
expertMode: true
expert:
renderedMediaUrlToBase64: false
- sourceUrl: https://api.vvhan.com/api/wyMusic/原创榜?type=json
command: 网易云原创榜
dataType: json
jsonKey: info.url
expertMode: true
expert:
renderedMediaUrlToBase64: false
sendType: audio
- sourceUrl: https://api.vvhan.com/api/wyMusic/热歌榜?type=json
command: 网易云热歌榜
dataType: json
sendType: audio
expertMode: true
expert:
renderedMediaUrlToBase64: false
jsonKey: info.url
- sourceUrl: https://api.vvhan.com/api/wyMusic/新歌榜?type=json
command: 网易云新歌榜
dataType: json
sendType: audio
expertMode: true
expert:
renderedMediaUrlToBase64: false
jsonKey: info.url
- command: linux
messagePackingType: none
sourceUrl: http://api.yujn.cn/api/linux.php?msg=<%=wd%>
reverseGettingTips: true
dataType: plain
sendType: ejs
ejsTemplate: |-
<p>命令: <%= $data.data.order %></p>
<p>格式: <%= $data.data.format %></p>
<p>链接: <%= $data.data.url %></p>
<p>信息: <%= $data.data.message %></p>
expertMode: true
expert:
commandArgs:
- name: wd
desc: ''
renderedMediaUrlToBase64: false
- command: 历史上的今天
sourceUrl: http://api.yujn.cn/api/lsjt.php
dataType: json
jsonKey: msg.list
pickOneRandomly: false
reverseGettingTips: true
1 个赞
你这也不算是插件发布啊,插件配置分享也算 技术分享 里的